最新React技术栈,实战复杂低代码项目-仿问卷星|20章完结无密
课程简介:
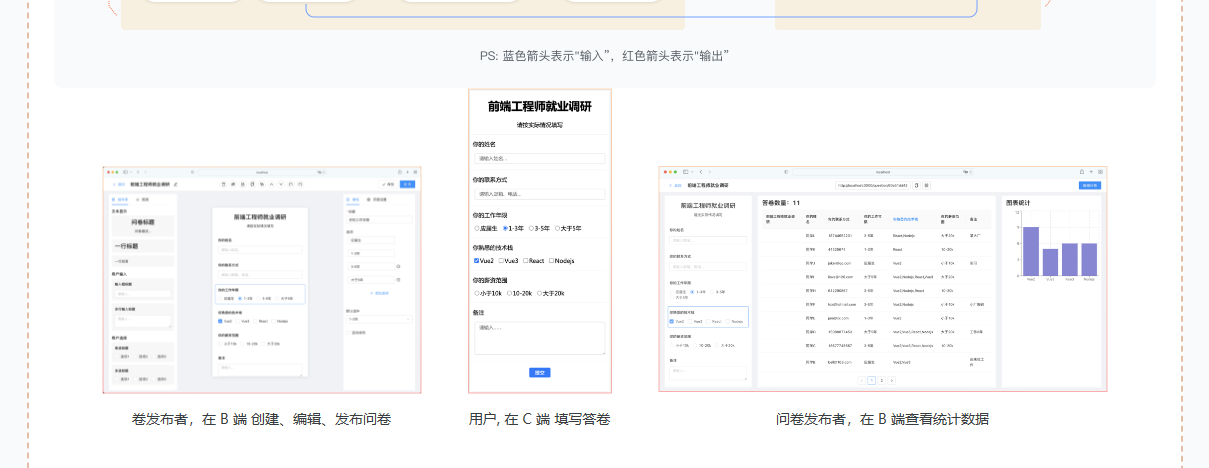
- 运用擅长的通俗易懂的讲课方式,从入门、进阶到实战,帮助你系统构建完整的 最新React 生态技术体系,手把手带领下完成一个超2W行的高质量复杂低代码项目-高仿问卷星,从架构到拆解,从B 端到C端,完整业务+技术双闭环实战,助你在激烈的竞争中脱影而出。




网盘截图:
 目录:
目录:
-
第1章 开期准备
- 视频:1-1 -导学(07:25)
- 视频:1-2 -功能介绍(06:15)
- 视频:1-3 -课程安排-即学即用,渐进式开发项目(06:05)
第2章 【入门】什么是 React React 引领了现代前端开发的变革
- 视频:2-1 -章介绍(02:50)
- 视频:2-2 -React是全球最火爆的前端框架(07:07)
- 视频:2-3 -React其实非常简单-但需要你熟悉JS语法(05:43)
- 视频:2-4 -看几个示例来体会React的代码逻辑(12:13)
- 视频:2-5 -React核心价值-组件化(06:22)
- 视频:2-6 -React核心价值-数据驱动视图(07:34)
- 视频:2-7 -课程安排-即学即用,渐进式开发项目(06:05)
- 视频:2-8 -章总结(02:01)
第3章 【基础】创建 React 项目开发环境 – 代码未动,环境先行
- 视频:3-1 -章介绍(03:15)
- 视频:3-2 -准备工作-安装必备软件(05:11)
- 视频:3-3 -使用Create-React-App创建项目-React官网推荐的方式(09:46)
- 视频:3-4 -使用Vite创建React 项目-Vite是前端热门工具(07:08)
- 视频:3-5 -使用eslint检查代码语法错误-提前识别,防患于未然(08:48)
- 视频:3-6 -使用prettier规范代码风格-统一风格,多人开发也不怕乱(09:47)
- 视频:3-7 -提交代码到git仓库-选择国内平台(03:42)
- 视频:3-8 -使用husky执行pre-commit检查-把非规范代码拒之门外(05:32)
- 视频:3-9 -使用commit-lint规范commit提交格式-让git记录清晰可读(06:47)
- 视频:3-10 -【加餐】vite和webpack的区别-vite使用ES-Module增加启动速度(11:58)
- 视频:3-11 -章总结(02:44)
第4章 【基础】JSX 语法和组件基础 – 学完即可开发一个静态页面
- 视频:4-1 -章介绍(03:00)
- 视频:4-2 -JSX语法和HTML相似-很容易学习(09:34)
- 视频:4-3 -JSX的标签-和HTML标签有几点不同(05:53)
- 视频:4-4 -JSX的属性-style改动非常大(06:38)
- 视频:4-5 -JSX中监听DOM 事件-遇到了Typescript类型问题(07:14)
- 视频:4-6 -补充Typescript类型基础知识-解答上一节的困惑(16:21)
- 视频:4-7 -JSX中插入JS变量和表达式-让JSX真正融入JS代码中(05:08)
- 视频:4-8 -JSX中使用条件判断-让JSX具备if-else能力(05:44)
- 视频:4-9 -JSX中使用循环-让JSX真正动起来(08:20)
- 视频:4-10 -实战-开发项目列表页-即学即用效果好(10:56)
- 视频:4-11 -React组件基础-拆分UI结构,便于开发维护和复用(15:25)
- 视频:4-12 -组件props-父子组件通讯的桥梁(14:48)
- 视频:4-13 -React开发者工具-让React调试更简单(07:11)
- 视频:4-14 -加餐-JSX和Vue模板的区别-体现两者设计理念的差异(06:24)
- 视频:4-15 -章总结(02:47)
第5章 【基础】React Hooks – 处理逻辑监听状态,让页面动起来
- 视频:5-1 -章介绍(04:50)
- 视频:5-2 -useState让页面“动”起来(07:08)
- 视频:5-3 -state 一个组件的“独家记忆”(04:00)
- 视频:5-4 -state特点-异步更新,合并后更新(10:29)
- 视频:5-5 state特点-不可变数据-非常重要的概念(11:38)
- 视频:5-6 实战-重构列表页-用useState实现增、删、改(23:40)
- 视频:5-7 使用immer修改state-帮你摆脱“不可变数据”的痛苦(10:43)
- 视频:5-8 实战-重构列表页-使用immer让开发更简单(08:32)
- 视频:5-9 useEffect监听组件生命周期-创建、更新、销毁(16:03)
- 视频:5-10 useEffect在开发环境下执行两次-模拟全流程,及早暴露bug(07:38)
- 视频:5-11 用useRef操作DOM元素-React的ref和Vue3的ref不一样(12:11)
- 视频:5-12 使用useMemo缓存数据-React中常见的性能优化手段(14:00)
- 视频:5-13 使用useCallback缓存函数(10:11)
- 视频:5-14 自定义Hooks-React Hooks的正确打开方式(09:58)
- 视频:5-15 使用自定义Hook获取鼠标位置-组件公共逻辑抽离和复用(11:19)
- 视频:5-16 使用自定义Hook异步加载数据-模拟异步场景(08:26)
- 视频:5-17 使用第三方Hooks-ahooks和react-use(09:13)
- 视频:5-18 Hooks的三条使用规则(04:12)
- 视频:5-19 Hooks闭包陷阱-React常考面试题(08:38)
- 视频:5-20 章总结(04:18)
第6章 【基础】在 React 中使用 CSS 样式 – 为页面“美颜”,页面变漂亮
- 视频:6-1 章介绍(05:04)
- 视频:6-2 普通方式使用CSS-尽量不要用内联style(11:23)
- 视频:6-3 CSS-Module 解决className可能会重复的问题(11:32)
- 视频:6-4 使用Sass语法-提高CSS编码效率(10:57)
- 视频:6-5 CSS-in-JS常用工具之Styled-components(15:33)
- 视频:6-6 JS函数后加字符串的调用形式-解决Style-components写法的困惑(04:07)
- 视频:6-7 CSS-in-JS常用工具之Styled-jsx和Emotion(09:32)
- 视频:6-8 实战-增加CSS样式-创建正式项目环境(13:29)
- 视频:6-9 实战-为列表页增加CSS样式(12:48)
- 视频:6-10 实战-为QuestionCard组件增加CSS样式(13:17)
- 视频:6-11 章总结(03:05)
第7章 【中级】React-router 路由 – 配置多页面,由单页变成一个系统
- 视频:7-1 章介绍(06:52)
- 视频:7-2 路由设计-确定网址和页面的关系(09:42)
- 视频:7-3 设计Layout模板-抽离公共部分,代码复用(04:36)
- 视频:7-4 路由开发-创建所有页面(07:11)
- 视频:7-5 路由开发-创建3个Layout和使用Outlet(09:51)
- 视频:7-6 使用React-Router配置路由-实现了多页面(14:35)
- 视频:7-7 使用路由API-跳转页面和获取参数(09:29)
- 视频:7-8 章总结(02:48)
- 视频:7-9 自定义网页标题和favicon(04:21)
第8章 【基础】使用 AntDesign UI 组件库 – 常用组件拿来即用
- 视频:8-1 章介绍(05:52)
- 视频:8-2 介绍React世界中常用的几个UI组件库(05:02)
- 视频:8-3 安装和使用Ant-Design(05:54)
- 视频:8-4 使用AntD重构MainLayout-体现AntD布局能力-part1(14:35)
- 视频:8-5 使用AntD重构ManageLayout-灵活使用Button组件(17:02)
- 视频:8-6 使用AntD开发Logo组件(08:18)
- 视频:8-7 开发UserInfo组件(04:31)
- 视频:8-8 使用AntD开发首页(06:38)
- 视频:8-9 使用AntD快速制作漂亮的404页面(04:08)
- 视频:8-10 使用AntD重构QuestionCard组件-得到了最终的UI效果(17:02)
- 视频:8-11 使用AntD的confirm功能-展示AntD的交互能力(07:12)
- 视频:8-12 使用AntD开发星标问卷列表页(06:37)
- 视频:8-13 使用AntD开发回收站页面-使用Table组件(14:59)
- 视频:8-14 开发回收站的恢复和删除-为表格增加了选择功能(17:22)
- 视频:8-15 加餐-介绍TailWind-CSS(02:43)
- 视频:8-16 章总结(03:48)
第9章 【中级】React 表单组件 – 接收用户输入,让用户和页面互动起来
- 视频:9-1 章介绍(04:31)
- 视频:9-2 什么是受控组件-React表单组件的重要概念(10:53)
- 视频:9-3 使用textarea组件-通过dangerouslySetInnerHTML使文本换行(07:11)
- 视频:9-4 使用radio单选按钮-受控组件的设计思路(05:57)
- 视频:9-5 使用checkbox复选按钮-模拟真实的业务场景(11:57)
- 视频:9-6 使用select下拉框组件(04:48)
- 视频:9-7 使用form组件和submit方法(07:41)
- 视频:9-8 使用AntD开发ListSearch搜索组件(10:10)
- 视频:9-9 ListSearch搜索修改URL参数-体现组件设计的解耦合(16:45)
- 视频:9-10 使用AntD的Form组件开发注册页(20:00)
- 视频:9-11 使用AntD的Form组件开发登录页,并实现“记住我”功能(19:07)
- 视频:9-12 使用AntD表单组件的校验功能,校验用户名和密码的格式(12:11)
- 视频:9-13 使用第三方表单校验工具React-Hook-Form(14:44)
- 视频:9-14 使用第三方表单校验工具Formik(09:35)
- 视频:9-15 章总结
-
免责声明: 1.本文部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责。 2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。 3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决! 4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。 5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!
梦想思维优质互联网资源分享平台 » 最新React技术栈,实战复杂低代码项目-仿问卷星|20章完结无密
梦想思维优质互联网资源分享平台 » 最新React技术栈,实战复杂低代码项目-仿问卷星|20章完结无密





