前端模拟面试:给你真实的求职体验和面试经验|无秘第六章596
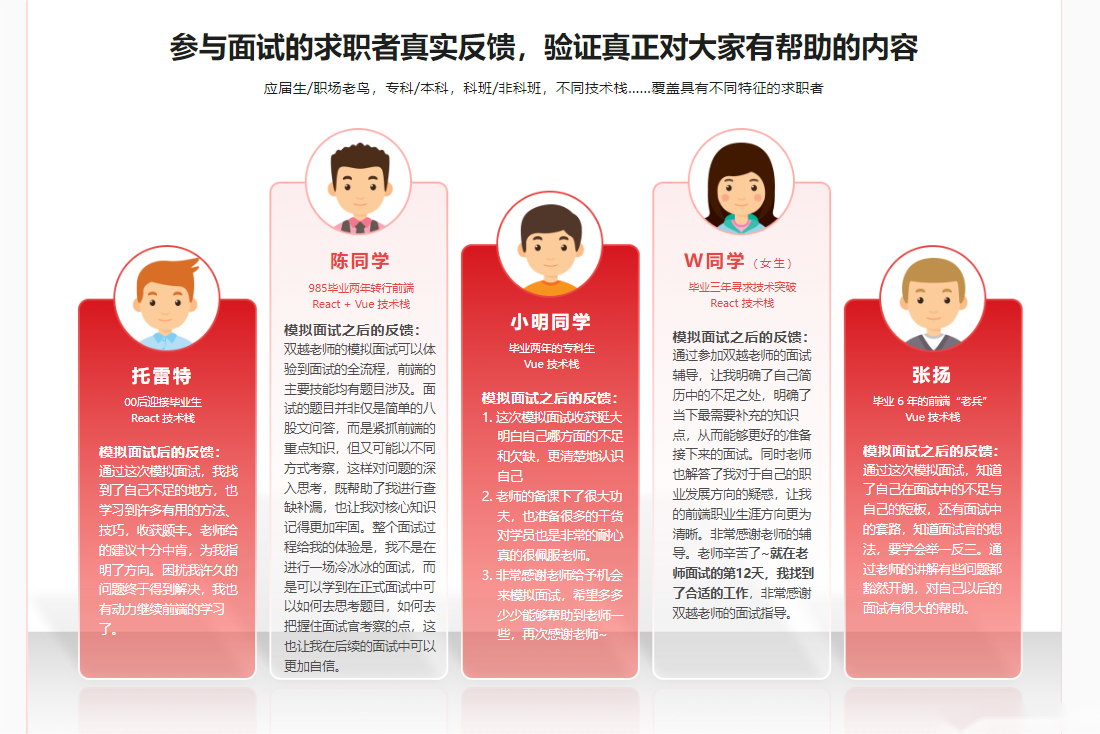
- 知己知彼,百战不殆。面试是求职者与面试官双方的交锋,每个问题都有含义,每个回答都能影响你的面试结果。如何理解面试问题背后的内涵,如何给出有效回答,如何适当展示自己的优势?本课程邀请5位不同背景的前端求职者,真实还原面试过程,并复盘面试表现,更直观、更有效地帮助大家提升面试技巧,优化面试表现。





-
第2章 模拟面试第1位学员:W同学 – 毕业三年寻求职业突破27 节 | 234分钟
W同学本科毕业 3 年,计算机专业,毕业之后一直做前端开发,但没接触过正规前端团队的规范研发流程。她正在寻求自己职业突破的机会。同时作为女生,她也有未来职业规划的顾虑。来看看她面试都会遇到哪些问题~
- 视频:2-1 【个人介绍】不要流水账,突出自己的重点技术栈和项目 (10:54)
- 视频:2-2 【简历分析】项目不能只写工作,还要写出成绩和结果析 (13:50)
- 视频:2-3 编码熟练,思路清晰,一开始就留下好印象【CSS 实现一个四合院】 (14:34)
- 视频:2-4 学员表现出了这方面的工作经验【CSS 如何实现黑白主题切换】 (11:16)
- 视频:2-5 体现出学员对 ES 语法和 API 使用较少【有没有用过 Map 和 Set】 (07:56)
- 视频:2-6 暴露了 JS 基础只是不够扎实【JS 闭包 读代码说结果】 (13:56)
- 视频:2-7 学员对前端周边新闻没有关注【浏览器为何要禁用第三方 cookie】 (09:31)
- 视频:2-8 知道表现,但不知道原因【React useEffect 闭包陷阱】 (07:43)
- 视频:2-9 越简单的任务越能暴露细节问题【手写 React input 受控组件】 (08:41)
- 视频:2-10 基础必考题,学员竟回答错了【React setState 读代码说结果】1 (02:59)
- 视频:2-11 基础必考题,学员竟回答错了【React setState 读代码说结果】2 (10:15)
- 视频:2-12 useEffect 应该返回什么?学员糊涂了【手写一个 React “心跳”组件】 (09:05)
- 视频:2-13 基础算法题没有好好准备【手写快速排序,说明时间复杂度】 (09:02)
- 视频:2-14 学员有思路,但实现不出来【合并两个递增数组】 (07:42)
- 视频:2-15 学员竟没听说过这个问题【React 事件和 DOM 事件的区别】 (04:43)
- 视频:2-16 了解 VNode 结构但写出很多细节错误【根据一段 JSX 写 render 函数】 (15:56)
- 视频:2-17 有思路,敢于尝试,知难而进,很赞!【设计并实现“撤销重做”功能】 (13:28)
- 视频:2-18 别光介绍项目功能,要重点介绍技术,你不是PM【介绍你的一个项目】 (14:07)
- 视频:2-19 表现出团队流程不规范【如果线上遇到了 bug 你该怎么处理】 (04:59)
- 视频:2-20 学习新知识的能力尚欠缺【自定义 DSL 流程图】 (11:15)
- 视频:2-21 -3项目面试题(多了一节,和前面重复了) (05:07)
- 视频:2-22 反问面试官 – 面试过程点评 (06:29)
- 视频:2-23 反问面试官 – 自己选择 React 的合理理由 (07:38)
- 视频:2-24 反问面试官 – 只有个人项目,如何做项目介绍? (02:05)
- 视频:2-25 反问面试官 – 女生职业规划难题,未来是否转行产品经理? (04:13)
- 视频:2-26 反问面试官 – 如何判断公司符合自己的期望 (02:40)
- 视频:2-27 反问面试官-正式面试时应该怎么样问? (03:49)
-
第3章 模拟面试第2位学员 :张扬同学 – 毕业6年的前端“老兵” – Vue23 节 | 236分钟
张扬同学毕业 6 年,毕业以后做过 asp.net 后端开发,后来转前端做公众号、小程序等,现在是 Vue 技术栈。张扬因为公司业务变化,自己被调岗,而跳槽找一个更合适的机会,来看看他在面试中如何体现自己的工作能力吧~
- 视频:3-1 【个人介绍】有经历有项目还有技术栈 (06:39)
- 视频:3-2 【简历分析】要展示出6年工作经验 (17:47)
- 视频:3-3 CSS基础知识很好【CSS盒模型读代码】 (08:22)
- 视频:3-4 ES6 class 语法不熟练,编码习惯有欠缺【JS 设计三种菜单】 (12:47)
- 视频:3-5 审题不仔细,铸成大错【JS this 读代码】 (08:37)
- 视频:3-6 知道异步,但不精通 Event Loop【JS 异步读代码】 (14:59)
- 视频:3-7 计算机基础不扎实【JS垃圾收回算法】 (08:55)
- 视频:3-8 你之前用过,就能记得起来【Vue3 自定义 v-model】 (15:02)
- 视频:3-9 把你知道的全部说出来,不要保留【Vue3 封装“心跳”组件】 (06:59)
- 视频:3-10 用 Vue3 但没用过 Compsotion API【Vue3 封装 useLocation】 (10:43)
- 视频:3-11 不熟悉基础数据结构和时间复杂度【用JS实现队列】 (17:10)
- 视频:3-12 能根据思路写出代码,编码能力很好【机器人走方格】 (15:22)
- 视频:3-13 知道Proxy不代表知道响应式【手写Vue3基本的reactive】 (15:56)
- 视频:3-14 看过但不理解,面试就说不出来【Vue3和Vue2 diff 算法的区别】 (04:54)
- 视频:3-15 能体现出候选人的项目经验【从0搭建开发环境需要考虑什么】 (08:54)
- 视频:3-16 回答的很好,有过程有难点【介绍一个项目】 (10:42)
- 视频:3-17 反问面试官 – 大厂对学历的要求 (09:46)
- 视频:3-18 反问面试官 – 前端前景如何 (02:54)
- 视频:3-19 反问面试官 – SSR 会不会让前端又重回到全栈时代 (05:38)
- 视频:3-20 反问面试官 – 如何看待35岁失业的问题 (09:54)
- 视频:3-21 反问面试官 – 是否建议在北京定居 (08:45)
- 视频:3-22 张扬-面试结果评价 (06:30)
- 视频:3-23 张扬-面试问题总结 (08:15)
-
第4章 模拟面试第3位学员:托雷特 – 00 后应届毕业生25 节 | 226分钟
托雷特同学是在校大学生,本科,计算机专业。自学前端半年多,主要用 React 技术栈,跟着课程做过个人项目。他正在准备校招,也在寻求大厂实习机会。来看看他的面试是什么表现吧~
- 视频:4-1 【学员个人介绍】不能只说个人履历,还要说明技术栈和项目 (05:53)
- 视频:4-2 【分析学员简历】对于应届生,面试官喜欢什么项目经历? (12:23)
- 视频:4-3 学员没有体系、详细的学过 CSS【HTML 默认的 inline block 元素】 (07:19)
- 视频:4-4 基础必考题学员竟然忘了【CSS 垂直水平居中】 (11:17)
- 视频:4-5 深入理解的知识,是忘不了的【JS 值类型和引用类型】 (09:38)
- 视频:4-6 考察学员对新语法 API 的理解和使用【ES6 和 TS 带来了哪些价值】 (14:52)
- 视频:4-7 看似简单,但学员竟忘了很关键的一块【URL 有哪些组成部分】 (11:58)
- 视频:4-8 学员写的很挣扎,多次删改,表现的很不熟练【手写 JSX 循环和判断】 (12:12)
- 视频:4-9 不仅问方式,还要问应用场景【React 组件通讯的方式】 (05:13)
- 视频:4-10 知道 useParams 说明有实践经验【React-Router 如何获取动态参数】 (03:34)
- 视频:4-11 避免只用过 CRA 而没用过 Webpack【Webpack 有哪些基本配置】 (04:39)
- 视频:4-12 学员一边写代码一边讲解,表现非常好【手写二分查找,说明时间复杂度】 (19:06)
- 视频:4-13 说完结果,再写代码表达【二叉树的前、中、后序排列】 (12:28)
- 视频:4-14 考察学员的独立思考能力,思考框架的本质【如何理解“数据驱动视图”】 (04:03)
- 视频:4-15 不会 Vue 就只说 React ,不要全部放弃【Vue 和 React 函数组件的区别】 (07:29)
- 视频:4-16 学员了解 VDOM 但却写出很多细节错误【根据一段 JSX 写出 VNode】 (21:43)
- 视频:4-17 学员感觉设计模式很难,但实际没那么难【设计模式在前端开发中的应用场景】 (08:09)
- 视频:4-18 应届生该如何寻找项目难点和亮点【介绍你的一个项目】 (17:56)
- 视频:4-19 一个问题就能看出计算机基础不够扎实【是否了解 WebAssembly】 (05:20)
- 视频:4-20 【反问面试官1 – 想毕业进大厂,要做哪些准备?】大厂对于应届生的简历要求 (07:59)
- 视频:4-21 附:本科毕业就必须进大厂,进不去就感觉很失败?— 这完全错误! (07:05)
- 视频:4-22 【反问面试官2 – 如何避免进入加班多的公司】是否加班需要权衡 (02:01)
- 视频:4-23 【反问面试官3 – 大厂校招如何选择心仪的部门】 (04:11)
- 视频:4-24 【反问面试官4 – 为何最近一个月没看前端】目标定太高,实现不了就很颓丧 (03:17)
- 视频:4-25 【反问面试官5 – 字节的面试题为何如此难】 (05:39)
-
第5章 模拟面试第4位学员:陈同学 – 毕业两年转行前端11 节 | 98分钟
陈同学毕业自某 985 大学非计算机专业,工作一年后转行自学前端,主要是跟着课程学习 React 和 Vue3 ,做过个人项目。他正在找自己人生第一份前端工程师的工作,一起看看他模拟面试有什么样的表现~
- 视频:5-1 自我介绍,分析学员简历 (07:02)
- 视频:5-2 CSS 面试题-CSS选择器优先级 (08:15)
- 视频:5-3 HTTP 面试题 – HTTP – URL (08:24)
- 视频:5-4 框架应用 – Vue或React组件通讯方式 (13:21)
- 视频:5-5 算法面试题 – 手写二分查找,说明时间复杂度 (06:52)
- 视频:5-6 算法面试题 – 树的深度、广度优先遍历结果 (08:09)
- 视频:5-7 框架原理面试题 – Vue3响应式原理 (10:29)
- 视频:5-8 项目面试题 – 劫持网页链接 (14:56)
- 视频:5-9 反问面试官 (05:48)
- 视频:5-10 陈同学-面试结果评价 (06:54)
- 视频:5-11 陈同学-面试问题总结 (07:09)
-
第6章 模拟面试第3位学员:小明同学 – 毕业2年的专科生15 节 | 170分钟
小明同学是大专学历,毕业两年,在一家外包公司上班。因为公司技术栈大部分用 jQuery ,他正在努力寻找一个 Vue 技术栈、团队流程规范的公司。来看看他能否通过双越老师的设计的面试题吧~
- 视频:6-1 【学员个人介绍】委婉表达离职原因 (09:18)
- 视频:6-2 【简历分析】专业技能写太多,反而突出不了重点 (14:56)
- 视频:6-3 看代码不仔细导致错误【CSS选择器优先级】 (26:59)
- 视频:6-4 JS 常用的 API 都不熟练,这是一个大问题【数组常用的 API】 (22:53)
- 视频:6-5 HTTP 基础知识弱,通不过面试【HTTP 状态码和跨域】 (11:47)
- 视频:6-6 此时还不了解 Vue3,更待何时?【Vue 组件生命周期】 (12:48)
- 视频:6-7 体现出学员有 Vue 项目经验【Vue slot 应用场景】 (05:52)
- 视频:6-8 最简单的 Composition API 封装,没写出来【手写 Vue3 Composition API】 (08:00)
- 视频:6-9 不知道什么是编译,计算机基础较差【Babel 解决了什么问题】 (03:41)
- 视频:6-10 基础数据结构和时间复杂度,都不了解【用栈翻转一个字符串】 (09:30)
- 视频:6-11 没有思路,更写不出代码【求两个数组的交集和并集】 (07:20)
- 视频:6-12 项目难点没有总结到位【介绍自己的一个项目】 (09:01)
- 视频:6-13 【反问面试官 – 如何在业余时间高效学习】 (18:47)
- 视频:6-14 小明同学-面试结果评价 (06:49)
- 视频:6-15 小明同学-面试问题总结 (01:50)
免责声明: 1.本文部分内容转载自其它媒体,但并不代表本站赞同其观点和对其真实性负责。 2.若您需要商业运营或用于其他商业活动,请您购买正版授权并合法使用。 3.如果本站有侵犯、不妥之处的资源,请在网站最下方联系我们。将会第一时间解决! 4.本站所有内容均由互联网收集整理、网友上传,仅供大家参考、学习,不存在任何商业目的与商业用途。 5.本站提供的所有资源仅供参考学习使用,版权归原著所有,禁止下载本站资源参与商业和非法行为,请在24小时之内自行删除!
梦想思维优质互联网资源分享平台 » 前端模拟面试:给你真实的求职体验和面试经验|无秘第六章596
梦想思维优质互联网资源分享平台 » 前端模拟面试:给你真实的求职体验和面试经验|无秘第六章596





