Vue3 系统入门与项目实战(15章)
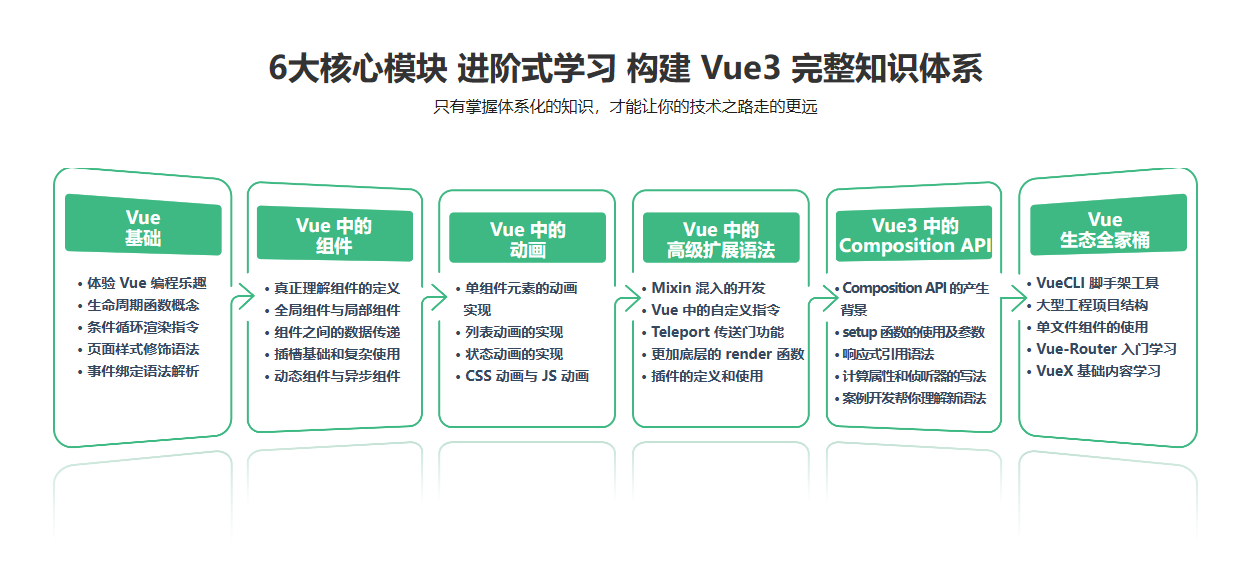
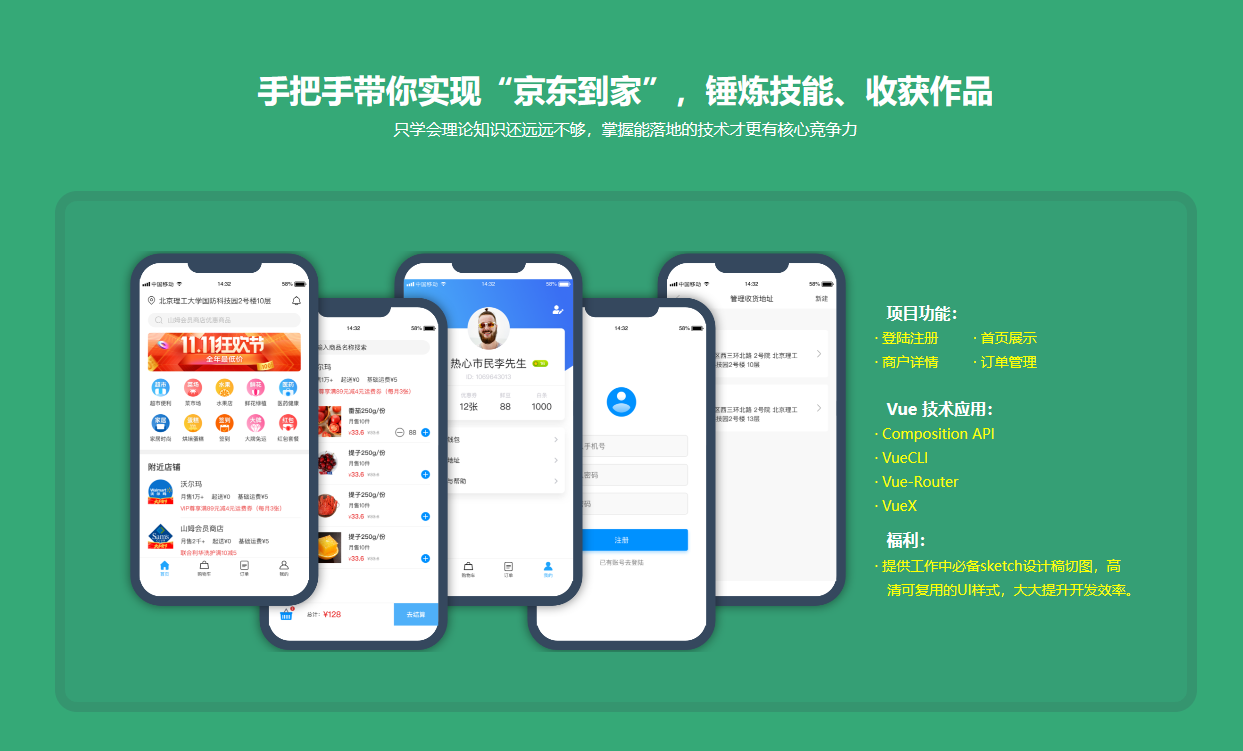
课程从 Vue3 基础语法,到组件原理、动画、代码设计,再到新语法扩展,全面系统地梳理 Vue 知识点。学习过程中,老师将倾囊相授多年的“避坑经验” ,带你以企业级代码质量和工程开发流程完成“京东到家”应用,实现对框架的彻底掌握。



-
第1章 Vue 语法初探 试看6 节 | 57分钟
本章中,将会通过编写实际例子,带你对Vue的语法有个粗浅的认知,让大家结合例子,有一些自己的疑问,从而带着问题继续学习,以便于更好的理解和掌握后面的知识点。
- 视频:1-1 课前须知,这里有你需要了解的一切 (04:34)试看
- 作业:1-2 【讨论题】对于不断推出的前端新框架,我们应该如何学习?
- 视频:1-3 初学编写 HelloWorld 和 Counter (14:41)
- 视频:1-4 编写字符串反转和内容隐藏小功能 (09:32)
- 视频:1-5 编写TodoList 小功能,了解循环和双向绑定 (11:18)试看
- 视频:1-6 组件概念初探,对 TodoList 进行组件代码拆分 (16:47)
-
第2章 Vue 基础语法18 节 | 161分钟
本章中,将会讲解生命周期函数,指令,模版,数据,侦听器,事件,循环渲染等基础语法知识点,帮助大家理解第一章重写过的代码,同时理解数据驱动的编程思想。
- 视频:2-1 Vue 中应用和组件的基础概念 (09:32)
- 视频:2-2 理解 Vue 中的生命周期函数(1) (10:49)
- 视频:2-3 理解 Vue 中的生命周期函数(2) (12:56)
- 作业:2-4 【讨论题】生命周期函数的深度分析
- 视频:2-5 常用模版语法讲解(1) (09:55)
- 视频:2-6 常用模版语法讲解(2) (08:46)
- 作业:2-7 【讨论题】模版语法的发展历程是怎样的?
- 视频:2-8 数据,方法,计算属性和侦听器(1) (15:47)
- 视频:2-9 数据,方法,计算属性和侦听器(2) (06:10)
- 视频:2-10 样式绑定语法 (12:48)
- 视频:2-11 条件渲染 (06:41)
- 视频:2-12 列表循环渲染(1) (11:38)
- 视频:2-13 列表循环渲染(2) (10:45)
- 视频:2-14 事件绑定(1) (13:28)
- 视频:2-15 事件绑定(2) (07:15)
- 视频:2-16 表单中双向绑定指令的使用(1) (07:54)
- 视频:2-17 表单中双向绑定指令的使用(2) (07:22)
- 视频:2-18 表单中双向绑定指令的使用(3) (08:51)
-
第3章 探索组件的理念14 节 | 141分钟
本章中,将会通过对组件概念,以及组件之间代码组织,数据传递的内容讲解,帮助大家完整理解组件的设计理念,让大家能够合理的拆分管理组件,写出易于维护的 Vue 代码。
- 视频:3-1 组件的定义及复用性,局部组件和全局组件(1) (10:19)
- 视频:3-2 组件的定义及复用性,局部组件和全局组件(2) (10:28)
- 作业:3-3 【讨论题】组件究竟是什么?
- 视频:3-4 组件间传值及传值校验 (15:41)
- 视频:3-5 单向数据流的理解 (12:37)
- 视频:3-6 Non-Props 属性是什么 (09:34)
- 视频:3-7 父子组件间如何通过事件进行通信(1) (12:32)
- 视频:3-8 父子组件间如何通过事件进行通信(2) (05:26)
- 视频:3-9 组件间双向绑定高级内容(选学) (12:09)
- 视频:3-10 使用插槽和具名插槽解决组件内容传递问题(1) (10:20)
- 视频:3-11 使用插槽和具名插槽解决组件内容传递问题(2) (07:45)
- 视频:3-12 作用域插槽 (08:17)
- 视频:3-13 动态组件和异步组件 (12:20)
- 视频:3-14 基础语法知识点查缺补漏 (12:59)
-
第4章 Vue 中的动画8 节 | 80分钟
本章中,将会通过讲解单元素单组件的动画,与多元素的切换动画,以及状态动画等,帮助大家了解在 Vue 中,如何借助一定的封装,实现 CSS 和 JS 动画,让大家能够快速实现酷炫的动态效果。
- 视频:4-1 使用 Vue 实现基础的 CSS 过渡与动画效果 (14:22)
- 视频:4-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) (13:39)
- 视频:4-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) (12:36)
- 视频:4-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) (13:09)
- 视频:4-5 组件和元素切换动画的实现 (12:12)
- 作业:4-6 【讨论题】前端动画是如何实现的?
- 视频:4-7 列表动画 (07:07)
- 视频:4-8 状态动画 (06:50)
-
第5章 Vue 中的高级语法9 节 | 93分钟
本章中,将会着重介绍 Vue 中混入,插件,自定义指令等扩展语法,以及 render 函数,Teleport 传送门等高级语法,帮助大家更加深入的了解 Vue 原理以及扩展性原则,让大家能够具备一定的高级封装能力。
- 视频:5-1 Mixin 混入的基础语法(1) (07:20)
- 视频:5-2 Mixin 混入的基础语法(2) (15:13)
- 视频:5-3 开发实现 Vue 中的自定义指令(1) (09:47)
- 视频:5-4 开发实现 Vue 中的自定义指令(2) (10:17)
- 视频:5-5 Teleport 传送门功能 (10:11)
- 视频:5-6 更加底层的 render 函数(选学) (15:57)试看
- 视频:5-7 插件的定义和使用 (10:28)
- 作业:5-8 【讨论题】为什么插件机制相对于Mixin是更优雅的代码扩展
- 视频:5-9 数据校验插件开发实例 (12:54)
-
第6章 Composition API13 节 | 119分钟
本章重,将会给大家全面介绍 Vue3 新提供的 Composition API 语法,帮助大家学会优雅合理的使用新版本 Vue 语法。在本章中,还通过小例子的形式帮助大家进行实操联系,确保大家能够学以致用,为之后的实战课程做好准备。
- 视频:6-1 Setup 函数的使用 (10:13)
- 视频:6-2 ref,reactive 响应式引用的用法和原理(1) (10:49)
- 视频:6-3 ref,reactive 响应式引用的用法和原理 (2) (07:17)
- 视频:6-4 toRef 以及 context 参数(1) (04:11)
- 视频:6-5 toRef 以及 context 参数(2) (10:22)
- 视频:6-6 使用 Composition API 开发TodoList(1) (09:57)
- 视频:6-7 使用 Composition API 开发TodoList(2) (06:45)
- 视频:6-8 computed方法生成计算属性 (10:59)
- 视频:6-9 watch 和 watchEffect 的使用和差异性(1) (11:30)
- 视频:6-10 watch 和 watchEffect 的使用和差异性(2) (10:48)
- 视频:6-11 生命周期函数的新写法 (10:54)
- 视频:6-12 Provide,Inject,模版 Ref 的用法 (14:53)
- 作业:6-13 【讨论题】Composition API 的产生背景是什么
-
第7章 Vue 项目开发配套工具讲解13 节 | 93分钟
在开发真实大型项目之前,本章中,将会给大家讲解 Vue 配套的一些开发工具的使用方式,包括 VueCLI 脚手架工具的使用,Axios 请求发送库的使用,Vue-Router 路由概念以及 VueX 数据状态管理工具等。通过本章的学习,针对复杂Vue 工程的开发的最后一些难题,大家就可以轻松解决掉啦。…
- 视频:7-1 VueCLI 的使用和单文件组件(1) (09:37)
- 视频:7-2 VueCLI 的使用和单文件组件(2) (08:34)
- 视频:7-3 使用单文件组件编写 TodoList (11:46)
- 作业:7-4 【讨论题】单文件组件这种语法设计,背后实现的原理是什么
- 视频:7-5 Vue-Router 路由的理解和使用(1) (12:28)
- 视频:7-6 Vue-Router 路由的理解和使用(2) (04:50)
- 作业:7-7 【讨论题】对前端路由,你有怎样的理解?
- 视频:7-8 VueX 的语法详解(1) (09:42)
- 视频:7-9 VueX 的语法详解(2) (13:12)
- 视频:7-10 VueX 的语法详解(3) (09:12)
- 视频:7-11 CompositionAPI 中如何使用 VueX (07:06)
- 作业:7-12 【讨论题】对前端数据管理框架,你有怎样的理解?
- 视频:7-13 使用 axios 发送ajax 请求 (05:34)
-
第8章 “京东到家”项目首页开发12 节 | 155分钟
本章中,将会带大家通过首页布局的开发,了解 Vue 基础语法在实战中的使用方法,过程中帮助大家对组件化,组件设计,SCSS 样式编写技巧,BEM CSS 设计模式有更深入的理解。通过本章学习,大家不仅可以完成页面的布局开发,还能学习到很多代码设计的技巧。…
- 视频:8-1 工程初始化 (04:09)
- 视频:8-2 工程目录代码简介及整理 (10:50)
- 视频:8-3 基础样式集成及开发模拟器的使用 (06:33)
- 视频:8-4 flex + iconfont 完成首页 docker 样式编写 (22:21)
- 视频:8-5 使用Scss 组织地址区域布局 (21:18)
- 视频:8-6 利用CSS技巧实现搜索及 banner 区域布局 (15:54)
- 视频:8-7 使用 flex布局实现图标列表布局 (11:48)
- 视频:8-8 首页布局收尾 (18:50)
- 视频:8-9 首页组件的合理拆分 (16:28)
- 视频:8-10 使用v-for, v-html 指令精简页面代码 (17:52)
- 视频:8-11 CSS 作用域约束以及 Vue 开发者工具的安装使用 (08:39)
- 作业:8-12 【讨论题】说说你在开发项目时,用到过的比较好的工具吧
-
第9章 登陆功能开发10 节 | 116分钟
本章中,将会通过登录注册功能的实现,带大家理解路由守卫和更多高级路由使用技巧,帮助大家理解前端登陆鉴权的基本逻辑。同时带领大家深入学习如何Composition API 的新语法上,合理的进行逻辑拆分,增加项目的可维护性,提高大家的工程能力。…
- 视频:9-1 登陆页面布局开发 (21:15)
- 视频:9-2 路由守卫实现基础登陆校验功能 (12:28)
- 视频:9-3 注册页面开发及路由串联复习 (09:59)
- 视频:9-4 使用axios 发送登陆 Mock 请求 (16:38)
- 视频:9-5 请求函数的封装 (12:15)
- 作业:9-6 【讨论题】请求逻辑可以封装哪些内容?
- 视频:9-7 Toast 弹窗组件的开发 (10:13)
- 视频:9-8 通过代码拆分增加逻辑可维护性 (09:03)
- 视频:9-9 Setup函数的职责以及注册功能的实现(1) (11:12)
- 视频:9-10 Setup函数的职责以及注册功能的实现(2) (12:34)
-
第10章 商家展示功能开发(上)14 节 | 157分钟
在本章中,我们将通过商家详情页面的布局和基础逻辑实现,带大家巩固复习基础部分的更多语法,同时讲解请求数据如何通过 watchEffect 来巧妙实现,这一章节难度适中,请同学们认真学习为复杂知识点做好准备,大家加油!
- 视频:10-1 首页附近店铺数据动态化-详情页准备 (11:41)
- 视频:10-2 动态路由,异步路由与组件拆分复用(1) (14:02)
- 视频:10-3 动态路由,异步路由与组件拆分复用(2) (07:49)
- 视频:10-4 搜索布局及路由跳转(1) (11:40)
- 视频:10-5 搜索布局及路由跳转(2) (06:36)
- 视频:10-6 路由参数的传递以及商家详情的获取(1) (12:28)
- 视频:10-7 路由参数的传递以及商家详情的获取(2) (10:42)
- 视频:10-8 商家页面核心样式开发(1) (12:30)
- 视频:10-9 商家页面核心样式开发(2) (11:22)
- 视频:10-10 样式的优化与代码复用(1) (09:10)
- 视频:10-11 样式的优化与代码复用(2) (10:33)
- 作业:10-12 【讨论题】说说 CSS 中的设计模式
- 视频:10-13 商家详情页分类及内容联动的实现 (21:27)
- 视频:10-14 使用 watchEffect 巧妙的进行代码拆分 (16:07)
-
第11章 商家展示功能开发(下)17 节 | 203分钟
本章难度明显提升,通过商品详情页面与购物车数据的联动功能,讲解了在 Vue3 中处理复杂业务逻辑的编码思路,帮助大家深入学习使用了 VueX 以及 Composition API 中各种新语法的实战场景。同时讲解了路由的异步加载等高级实战内容,是整个实战项目中复杂度最高的一章节。…
- 视频:11-1 购物车的样式开发 (19:21)
- 视频:11-2 Vuex中购物车数据结构的设计(1) (16:26)
- 视频:11-3 Vuex中购物车数据结构的设计(2) (08:40)
- 视频:11-4 使用 computed 完成订单价格计算 (18:14)
- 视频:11-5 购物车及列表双向数据同步功能开发(1) (14:31)
- 视频:11-6 购物车及列表双向数据同步功能开发(2) (08:50)
- 视频:11-7 根据购物车选中状态计算订单金额(1) (12:51)
- 视频:11-8 根据购物车选中状态计算订单金额(2) (11:37)
- 视频:11-9 全选及清空购物车的功能实现(1) (15:14)
- 视频:11-10 全选及清空购物车的功能实现(2) (14:24)
- 视频:11-11 商家详情页面代码优化(1) (11:25)
- 视频:11-12 商家详情页面代码优化(2) (06:27)
- 视频:11-13 购物车数据结构的变更(1) (09:12)
- 视频:11-14 购物车数据结构的变更(2) (11:05)
- 作业:11-15 【讨论题】作为前端,你在开发中是如何进行代码调试 Debug
- 视频:11-16 通过 LocalStorage 实现购物车信息持久存储(1) (13:46)
- 视频:11-17 通过 LocalStorage 实现购物车信息持久存储(2) (10:02)
-
第12章 核心购物链路开发19 节 | 192分钟
本章将会承上启下,以购物车为出发点,开始下单流程开发,帮助大家完成购物链路的完整开发。通过本章的学习,同学们可以完成一个比较完整的电商交易流程的开发。过程中进一步对代码进行拆解复用,帮助大家强化开发过程中的设计思想。…
- 视频:12-1 确认订单页面创建及顶部布局(1) (16:51)
- 视频:12-2 确认订单页面创建及顶部布局(2) (11:39)
- 视频:12-3 订单商品列表数据获取与布局(1) (17:39)
- 视频:12-4 订单商品列表数据获取与布局(2) (11:46)
- 视频:12-5 页面布局及展示逻辑开发(1) (09:20)
- 视频:12-6 页面布局及展示逻辑开发(2) (14:46)
- 视频:12-7 确认订单页面组件拆分及弹框布局制作(1) (12:02)
- 视频:12-8 确认订单页面组件拆分及弹框布局制作(2) (14:03)
- 视频:12-9 购物流程开发完成(1) (11:04)
- 视频:12-10 购物流程开发完成(2) (15:44)
- 视频:12-11 下单流程开发优化 (05:03)
- 视频:12-12 订单列表页布局开发(1) (07:34)
- 视频:12-13 订单列表页布局开发(2) (12:40)
- 视频:12-14 订单列表逻辑开发(1) (16:25)
- 视频:12-15 订单列表逻辑开发(2) (14:25)
- 作业:12-16 【讨论题】Composition API使用时会注意哪些方面
- 作业:12-17 【学习任务】结合本地购物车数据,完成多店铺购物车页面开发
- 作业:12-18 【学习任务】结合增删改查逻辑,实现地址功能编辑页面
- 作业:12-19 【学习任务】还原设计稿个人信息页面,并实现登出功能
-
第13章 真机调试及工程发布流程5 节 | 41分钟
本章将会带大家通过真实手机进行项目的测试,发现测试中的问题,进行问题的解决处理,在测试无误后,带大家了解开发后的代码发布流程,帮助大家理解 Vue 项目发布的基本原理。本章内容学习过后,大家对 Vue3 的开发,调试,上线,将具备全面丰富的理解。…
- 视频:13-1 如何进行真机调试 (06:18)
- 视频:13-2 解决真机调试过程中的展示问题 (12:59)
- 视频:13-3 实现项目对不同设备的展示适配 (07:18)
- 作业:13-4 【讨论题】说说你在进行移动端开发时,遇到问题及解决方案
- 视频:13-5 项目上线和课程总结 (14:09)
-
第14章 【2022加餐】商品搜索 & 购物车功能实现13 节 | 175分钟
本章节,主要补充商品搜索功能相关的逻辑:通过 LocalStorage,Vue Router 等技术,串联首页、搜索页、商家页面,实现完整的用户搜索购物流程,帮助同学学习电商搜索实现的整体流程。同时实现了购物车列表功能,补全了购物下单的全链路功能。…
- 视频:14-1 搜索页面样式布局(1) (11:26)
- 视频:14-2 搜索页面样式布局(2) (13:47)
- 视频:14-3 搜索历史逻辑的实现(1) (08:06)
- 视频:14-4 搜索历史逻辑的实现(2) (12:24)
- 视频:14-5 搜索列表页面逻辑开发 (10:03)
- 视频:14-6 搜索列表布局及逻辑实现(1) (15:38)
- 视频:14-7 搜索列表布局及逻辑实现(2) (13:46)
- 视频:14-8 搜索列表布局及逻辑实现(3) (12:44)
- 视频:14-9 购物车列表开发(1) (15:50)
- 视频:14-10 购物车列表开发(2) (15:13)
- 视频:14-11 购物车列表开发(3) (16:58)
- 视频:14-12 购物车优化 & mixin 样式复用(1) (09:49)
- 视频:14-13 购物车优化 & mixin 样式复用(2) (19:03)
-
第15章 【2022加餐】购物地址管理功能实现7 节 | 112分钟
本章主要讲解了购物地址管理相关的功能实现,包括地址的增删改查逻辑实现,下单地址选择功能补全等,通过本章的学习,同学们将会学习到地址与订单绑定的逻辑实现思路,并开发出功能完善,逻辑全面的完整移动端电商项目。…
- 视频:15-1 地址列表页面开发(1) (14:03)
- 视频:15-2 地址列表页面开发(2) (13:16)
- 视频:15-3 地址新建逻辑开发(1) (17:09)
- 视频:15-4 地址新建逻辑开发(2) (19:42)
- 视频:15-5 地址编辑逻辑开发 (18:37)
- 视频:15-6 实现下单地址选择功能(1) (18:31)
- 视频:15-7 实现下单地址选择功能(2) (09:44)
梦想思维优质互联网资源分享平台 » Vue3 系统入门与项目实战(15章)





