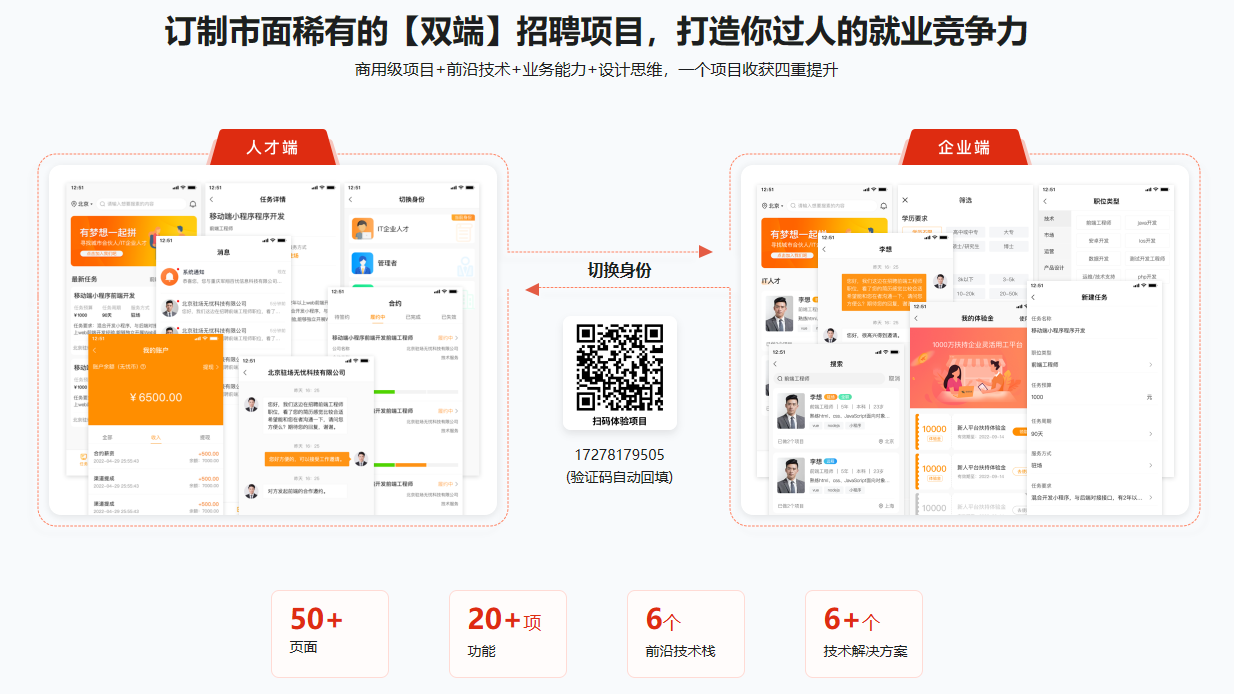
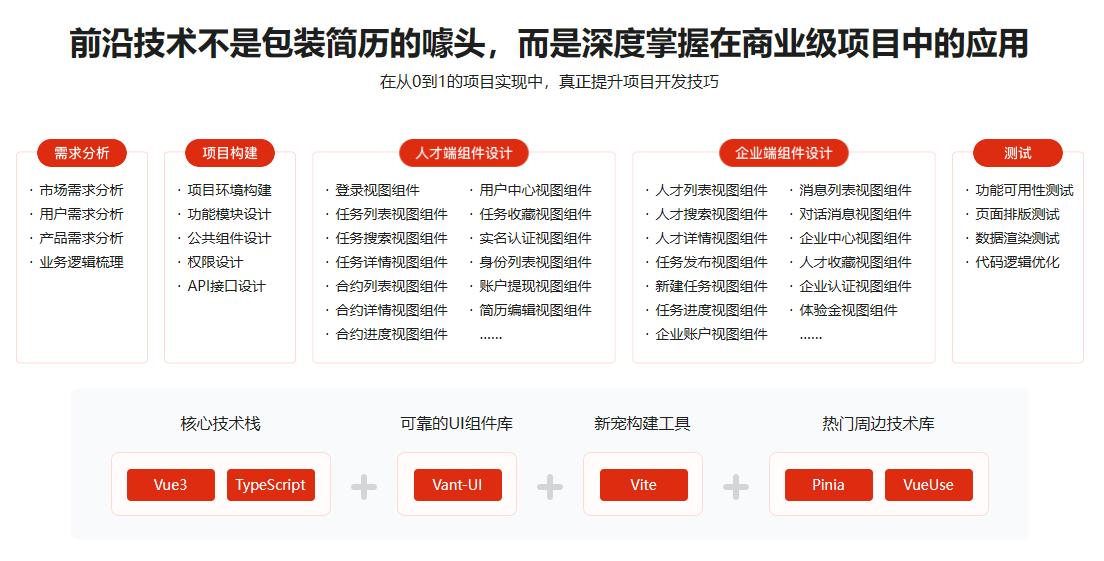
Vue3+Vite+Vant-UI 开发双端招聘APP【完整32章】
这是非常有价值的一门项目开发课程,对于初入职场的开发者,将助力面试时极大提升个人竞争力,展露能力价值。课程以业务驱动技术栈,将真正的商用级项目复原在课程中,使用Vite、Vue3、Vant3UI、Pinia和VueUse等前沿技术,从构建、研发、测试,完成整个全流程的学习。让你在掌握技术的同时,也能提升作为开发者的综合素养。项目功能相对完善,界面美观,手把手带你做出亮眼的作品。


-
第1章 课程概览(知彼知己,百战不殆) 试看6 节 | 14分钟
本章采用理论方式,整体介绍课程及课程项目。说明课程核心技术栈是什么,使用的周边技术栈有哪些,并说明技术储备要求(需要具备HTML、CSS、JS(ES6)、TS、Vue基础知识)。介绍学习本课程可以提升的能力及掌握的经验技巧和课复制的技术解决方案。…
- 视频:1-1 为什么这门课值得你学习? (03:34)试看
- 视频:1-2 你能收获什么体量的项目作品? (05:27)
- 视频:1-3 你需要具备什么样的知识储备? (01:47)
- 视频:1-4 你能提升哪些能力以及技巧? (01:31)
- 视频:1-5 学习建议与学习目标 (01:27)
- 图文:1-6 希望你阅读的课程说明
-
第2章 开发前的准备工作(磨刀不误砍柴工) 试看5 节 | 20分钟
本章采用理论+实操的方式,讲解如何根据项目需求分析结果,设计需求解决方案、根据业务逻辑分析,设计业务逻辑解决方案以及技术选型和方案设计。
- 视频:2-1 本章概览:带着目标学习 (04:59)试看
- 视频:2-2 项目需求分析:需求解决方案设计 (04:02)
- 视频:2-3 业务逻辑分析:业务逻辑设计 (05:15)
- 视频:2-4 技术选型分析:技术解决方案设计 (05:00)
- 视频:2-5 本章总结:温故知新 (00:38)
-
第3章 开发环境初始化(工欲善其事必先利其器)9 节 | 13分钟
本章采用实操方式,逐步使用最新流行技术栈vite构建vue3+ts的项目开发环境,并且集成Vue状态管理插件Pinia和存储工具库VueUse以及Vant3 UI组件库。
- 视频:3-1 本章概览:带着目标学习 (01:01)
- 视频:3-2 vite+vue3+ts构建项目环境 (03:49)
- 图文:3-3 【自我修炼】阅读Pinia文档,学习Pinia知识
- 视频:3-4 集成pinia:新一代状态管理插件 (04:37)
- 图文:3-5 【自我修炼】阅读VueUse文档,学习VueUse知识
- 视频:3-6 集成VueUse:Composition API常用工具集(JS API响应技术) (01:32)
- 视频:3-7 集成Vant 3UI:轻量的移动端组件库 (01:04)
- 图文:3-8 【集思广益】你在集成环境中遇到了什么问题?如何解决的?
- 视频:3-9 本章总结:温故知新 (00:31)
-
第4章 项目框架搭建(掌握可复用的技术解决方案)19 节 | 228分钟
本章采用理论+实操的方式,设计开发企业常见的、可复用的技术解决方案。主要包括:组件抽离与开发解决方案、基于token接口鉴权解决方案、前后端分离技术解决方案等等。
- 视频:4-1 本章概览:带着目标学习 (01:18)
- 视频:4-2 基于vscode编译器里Vetur和volar插件说明 (03:49)
- 视频:4-3 企业项目模块化结构设计:页面结构梳理 (06:37)
- 视频:4-4 企业项目模块化结构设计:页面结构创建 (05:40)
- 视频:4-5 企业项目模块化结构设计:页面间的路由跳转设计 (13:02)
- 视频:4-6 API接口调用设计:前后端分离技术解决方案设计与实现 (16:44)
- 视频:4-7 企业项目模块化结构设计:静态UI资源与适配设计 (09:43)
- 视频:4-8 公共组件设计:公共组件梳理 (03:00)
- 视频:4-9 公共组件设计:底部导航公共组件 (14:35)
- 视频:4-10 公共组件设计:任务列表公共组件 (26:16)
- 视频:4-11 公共组件设计:合约列表公共组件 (19:22)
- 视频:4-12 公共组件设计:消息列表公共组件 (13:14)
- 视频:4-13 公共组件设计:人才列表公共组件 (22:35)
- 视频:4-14 登录及权限控制:登录页面组件开发与实现-1 (19:15)
- 视频:4-15 登录及权限控制:登录页面组件开发与实现-2 (05:45)
- 视频:4-16 登录及权限控制:登录页面组件开发与实现-3 (10:43)
- 视频:4-17 登录及权限控制:登录页面组件开发与实现-4 (26:20)
- 视频:4-18 登录及权限控制:登录页面组件开发与实现-5 (08:12)
- 视频:4-19 本章总结:温故知新 (01:12)
-
第5章 人才端-“任务”基础模块(掌握Vue开发组件的技巧)17 节 | 187分钟
本章采用实操的方式,实现Banner组件、城市列表组件、职位列表组件、条件筛选组件、任务详情组件和任务来源组件开发。掌握基于Vue开发组件的技巧。
- 视频:5-1 本章概览:带着目标学习 (02:22)
- 视频:5-2 基于组件化思想拆分任务页组件 (21:09)
- 视频:5-3 城市列表:设计与实现城市列表页组件及数据渲染 (16:19)
- 视频:5-4 城市切换:城市切换功能逻辑设计与实现 (06:49)
- 视频:5-5 Banner图:基于Swiper开发常见的Banner特效 (07:04)
- 图文:5-6 【举一反三】请完成Vue+TS开发轮播图组件
- 视频:5-7 职位类型:设计与实现职位分组列表组件及数据渲染 (14:34)
- 视频:5-8 职位选择:职位选择功能逻辑设计与实现 (05:01)
- 视频:5-9 筛选页:设计与实现筛选项组件及数据渲染 (17:41)
- 视频:5-10 筛选条件:筛选条件切换功能逻辑设计与实现 (05:10)
- 图文:5-11 【举一反三】基于Vue实现多条件筛选功能
- 视频:5-12 任务列表分页、下拉刷新、加载更多功能实现-1 (25:46)
- 视频:5-13 任务列表分页、下拉刷新、加载更多功能实现-2 (03:34)
- 视频:5-14 任务详情页:基于组件化思想设计与实现详情页组件及数据渲染-1 (15:28)
- 视频:5-15 任务详情页:基于组件化思想设计与实现详情页组件及数据渲染-2 (23:14)
- 视频:5-16 任务来源页:基于组件化思想设计与实现来源页组件及数据渲染 (20:08)
- 视频:5-17 本章总结:温故知新 (02:11)
-
第6章 人才端-“任务”搜索模块(掌握通用型复杂搜索功能的解决方案)7 节 | 45分钟
本章采用实操的方式,使用Vue(双向数据绑定)和TypeScript,实现模糊匹配、历史搜索记录及删除、热门搜索词渲染、搜索列表组件及路由跳转。掌握各类商业项目中复杂的搜索功能。
- 视频:6-1 本章概览:带着目标学习 (01:52)
- 视频:6-2 搜索页:常见复杂搜索功能的逻辑设计与实现 (14:54)
- 视频:6-3 历史搜索:历史搜索记录&删除功能的逻辑设计与实现 (07:24)
- 视频:6-4 热门搜索:基于组件化思想设计与实现热词组件及数据渲染 (05:04)
- 视频:6-5 搜索结果:基于组件化思想设计与实现搜索列表组件及数据渲染 (13:10)
- 图文:6-6 【集思广益】结合课程,梳理搜索功能开发思路和技巧
- 视频:6-7 本章总结:温故知新 (01:55)
-
第7章 人才端-“合约”模块(掌握Vue渲染多状态数据的技巧)9 节 | 88分钟
本章采用实操的方式,使用Vue(指令、全局注册)开发Tab切换组件,及集合Axios实现多状态列表数据渲染。掌握基于Vue+Axios多状态数据渲染技巧。
- 视频:7-1 本章概览:带着目标学习 (01:42)
- 视频:7-2 合约列表:基于Vue实现常见的Tab切换组件 (11:29)
- 视频:7-3 多状态合约列表数据渲染逻辑设计与实现 (12:43)
- 视频:7-4 引用vant3下拉刷新第一次不出现加载状态解决方案 (06:55)
- 视频:7-5 多状态合约详情数据渲染逻辑设计与实现-1 (10:32)
- 视频:7-6 多状态合约详情数据渲染逻辑设计与实现-2 (10:50)
- 视频:7-7 多状态合约进度数据渲染逻辑设计与实现 (14:21)
- 视频:7-8 基于指令的方式实现全局注册:避免操作项重复执行 (15:52)
- 视频:7-9 本章总结:温故知新 (02:55)
-
第8章 人才端-“消息”模块(掌握轮询在企业项目中的巧妙用法)16 节 | 131分钟
本章采用实操的方式,使用Vue实现通知列表组件、通知详情组件、对话列表组件、对话详情组件开发;并且结合轮询技术实现消息对话。
- 视频:8-1 本章概览:带着目标学习 (01:58)
- 视频:8-2 通知列表:新消息通知数量红点技术方案设计与实现 (07:29)
- 视频:8-3 通知列表:多种类型系统消息列表数据渲染逻辑设计与实现 (10:23)
- 视频:8-4 通知详情:多种类型系统消息处理技术方案设计与实现 (03:59)
- 视频:8-5 对话列表:会跳动的消息对话列表逻辑设计与实现 (11:10)
- 视频:8-6 对话详情:基于轮询方式通信技术实现消息对话-1 (14:03)
- 视频:8-7 对话详情:基于轮询方式通信技术实现消息对话-2 (12:51)
- 视频:8-8 对话详情:常用语选择列表功能设计与实现-1 (12:01)
- 视频:8-9 对话详情:常用语选择列表功能设计与实现-2 (05:27)
- 视频:8-10 对话详情:常用语添加功能设计与实现 (10:58)
- 视频:8-11 对话详情:常用语管理功能设计与实现-1 (14:52)
- 视频:8-12 对话详情:常用语管理功能设计与实现-2 (10:29)
- 视频:8-13 对话详情:常用语emoji符号表情功能设计与实现 (07:05)
- 视频:8-14 对话详情:对话聊天消息发送逻辑实现 (05:07)
- 图文:8-15 【集思广益】你还知道哪些即时通讯的技术?有什么优劣势?
- 视频:8-16 本章总结:温故知新 (02:47)
-
第9章 人才端-“我的”基础信息模块(掌握Vue开发文本回填功能的技巧)15 节 | 113分钟
本章采用实操的方式,使用Vue实现个人信息组件、设置组件、收藏组件及收藏详情组件的开发;并且基于数据回填技术实现富文本编写功能。掌握数据回填及本编辑逻辑开发技巧。
- 视频:9-1 本章概览:带着目标学习 (01:34)
- 视频:9-2 我的主页基础模块设计与开发-1 (08:38)
- 视频:9-3 我的主页基础模块设计与开发-2 (09:30)
- 视频:9-4 我的主页基础模块设计与开发-3 (13:32)
- 视频:9-5 我的主页基础模块设计与开发-4 (03:47)
- 视频:9-6 个人信息:基于数据回填实现个人信息填写与提交-1 (10:51)
- 视频:9-7 个人信息:基于数据回填实现个人信息填写与提交-2 (10:54)
- 视频:9-8 个人信息:基于数据回填实现个人信息填写与提交-3 (09:16)
- 视频:9-9 个人信息:基于数据回填实现个人信息填写与提交-4 (15:35)
- 视频:9-10 个人信息:基于数据回填实现个人信息填写与提交-5 (06:45)
- 视频:9-11 设置:基于组件思想实现常用项组件 (07:05)
- 视频:9-12 设置:退出登录功能方案设计与实现 (04:08)
- 视频:9-13 我的收藏:任务收藏列表数据渲染实现 (06:45)
- 视频:9-14 收藏详情:基于组件复用逻辑快速实现任务收藏详情页 (01:22)
- 视频:9-15 本章总结:温故知新 (02:33)
-
第10章 人才端-“我的”任务管理模块(掌握Vue+Vant3综合应用技巧)8 节 | 56分钟
本章采用实操的方式,使用Vue实现我的账户组件、介绍说明组件、Tab切换组件开发,并且结合Axios实现多状态数据渲染,以及结合vant3的form表单实现金额提现功能。掌握Vue+Vant3开发提现功能的技巧。
- 视频:10-1 本章概览:带着目标学习 (01:33)
- 视频:10-2 基于组件化设计与实现账户基础模块组件及数据渲染 (10:00)
- 视频:10-3 基于组件化设计与实现介绍说明页 (06:14)
- 视频:10-4 基于Vue实现常见的Tab切换特效 (05:58)
- 视频:10-5 多状态数据列表渲染逻辑设计与实现 (10:53)
- 视频:10-6 基于vant3的form表单实现金额提现功能-1 (13:15)
- 视频:10-7 基于vant3的form表单实现金额提现功能-2 (05:53)
- 视频:10-8 本章总结:温故知新 (01:41)
-
第11章 人才端-“我的”简历模块(掌握Vue+Vant3+VueUse综合应用)25 节 | 175分钟
本章采用实操的方式,使用Vue实现简历模板组件开发及富文本编写功能;结合vant3(DatetimePicker、Checkbox、下拉列表、自定义)实现时间选择器、服务类型选择器、服务价格选择器、技能设置选择器、学历设置选择器,并且基于VueUse中的useLocalStorage持久化到本地存储中。最后结合localstorage本地存储实现简历预览功能。…
- 视频:11-1 本章概览:带着目标学习 (01:58)
- 视频:11-2 简历模板页组件设计与实现 (06:31)
- 视频:11-3 简历基本信息模块:基础模块组件设计与实现 (03:30)
- 视频:11-4 简历基本信息模块:组件化引用个人信息填写功能 (05:22)
- 图文:11-5 【自我修炼】阅读Vant3文档,学习DatetimePicker时间选择组件
- 视频:11-6 简历基本信息模块:基于Pinia设计简历详情数据渲染 (10:59)
- 视频:11-7 个人优势模块:新窗口数据回填功能设计与实现 (11:01)
- 视频:11-8 求职意愿模块:基于组件复用思想便捷实现职位类型设置功能 (08:26)
- 图文:11-9 【自我修炼】阅读Vant3文档,学习Checkbox、列表、自定义组件知识
- 视频:11-10 求职意愿模块:基于vant3的Checkbox实现服务类型设置功能 (12:02)
- 视频:11-11 求职意愿模块:基于vant3下拉列表设计与实现服务价格设置功能 (04:50)
- 视频:11-12 求职意愿模块:基于多项选择实现数据提交设计与实现 (07:11)
- 视频:11-13 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-1 (14:06)
- 视频:11-14 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-2 (09:37)
- 视频:11-15 擅长技能模块:基于vant3自定义技术设计与实现技能设置功能-3 (07:32)
- 视频:11-16 工作经历模块:基础项组件开发及编写功能设计与实现 (12:54)
- 视频:11-17 工作经历模块:基于组件复用思想便捷实现职位类型设置功能 (03:07)
- 视频:11-18 工作经历模块:时间选择组件逻辑设计与实现 (17:38)
- 视频:11-19 项目经历模块:基础模块开发及编写功能设计与开发 (05:38)
- 视频:11-20 项目经历模块:时间选择组件逻辑设计与实现 (06:18)
- 视频:11-21 教育经历模块:基础模块开发及编写功能设计与开发 (05:28)
- 视频:11-22 教育经历模块:基于下拉列表实现学历设置功能设计与开发 (06:08)
- 视频:11-23 教育经历模块:基于vant3的DatetimePicker的选择器 (06:26)
- 视频:11-24 简历预览模块:基于多组件通用类型实现简历预览功能 (05:50)
- 视频:11-25 本章总结:温故知新 (01:59)
-
第12章 人才端-“我的”合约模块(掌握Vue组件复用技巧)4 节 | 10分钟
本章采用实操的方式,使用Vue实现全部合约组件开发及使用Axios实现数据渲染。基于组件化及组件复用思想,快速实现多状态合约列表组件及列表数据渲染。
- 视频:12-1 本章概览:带着目标学习 (00:58)
- 视频:12-2 基于组件复用思想便捷实现多状态合约列表组件与数据渲染 (06:56)
- 图文:12-3 【举一反三】结合所学知识完成全部合约列表组件开发及多状态数据渲染
- 视频:12-4 本章总结:温故知新 (01:33)
-
第13章 人才端-“我的”实名认证模块(掌握可复用的图片上传解决方案)5 节 | 33分钟
本章采用实操的方式,使用Vue实现实名认证组件、认证状态组件开发,并且实现身份证图片上传功能。掌握Vue实现图片上传功能的方法与技巧。
- 视频:13-1 本章概览:带着目标学习 (01:18)
- 视频:13-2 实名认证:基础项组件设计与开发 (07:45)
- 视频:13-3 实名认证:身份证上传功能设计与实现 (10:46)
- 视频:13-4 认证状态:基于组件化思想设计与实现认证状态组件及数据渲染 (10:45)
- 视频:13-5 本章总结:温故知新 (02:16)
-
第14章 人才端-“我的”客户经理&意见反馈模块(掌握Vue开发文本回填技巧)7 节 | 43分钟
本章采用实操的方式,使用Vue实现意见反馈组件和专属客户经理组件开发,并结合Pinia实现弹窗功能、结合vue-clipboard3实现复制功能以及结合formData实现图片上传功能。掌握本文本编写及复制的开发技巧。
- 视频:14-1 本章概览:带着目标学习 (01:33)
- 视频:14-2 专属客户经理:基于Pinia设计与实现弹窗功能 (13:46)
- 视频:14-3 专属客户经理:基于vue-clipboard3实现复制功能 (04:20)
- 视频:14-4 意见反馈:基于组件化设计实现编写功能 (06:35)
- 视频:14-5 意见反馈:基于formData实现图片上传功能 (07:54)
- 视频:14-6 关于我们语义化的设计与实现 (06:37)
- 视频:14-7 本章总结:温故知新 (01:39)
-
第15章 人才端-“我的”身份切换模块(掌握可复用的身份切换功能解决方案)7 节 | 67分钟
本章采用实操的方式,使用Vue实现身份切换组件,并结合Vant3(Dialog、form表单)实现身份提示弹窗组件及身份切换功能。掌握可复用的身份切换功能开发技巧。
- 视频:15-1 本章概览:带着目标学习 (01:38)
- 视频:15-2 身份切换:基于组件化思想设计与实现身份列表组件 (15:40)
- 视频:15-3 身份切换:基于Pinia设计与实现身份切换设置功能 (08:07)
- 视频:15-4 身份切换:基于vant3的popup实现身份提示弹窗组件及功能 (14:43)
- 视频:15-5 身份切换:基于vant3的form表单设计与实现身份申请功能-1 (12:38)
- 视频:15-6 身份切换:基于vant3的form表单设计与实现身份申请功能-2 (12:09)
- 视频:15-7 本章总结:温故知新 (01:54)
-
第16章 人才端-测试讲解(掌握研发自测和后期排错能力)10 节 | 88分钟
本章采用理论+实操的方式,详细讲解人才端开发完成后,研发人员自测流程及方法、技巧。并且手把手带着的大家一起进行自测和修改bug。掌握企业项目开发中的细节处理能力。
- 视频:16-1 本章概览:带着目标学习 (01:23)
- 视频:16-2 人才端自测试流程:开发人员必知必会的知识-1 (07:31)
- 视频:16-3 人才端自测试流程:开发人员必知必会的知识-2 (14:30)
- 视频:16-4 人才端自测试流程:开发人员必知必会的知识-3 (11:44)
- 视频:16-5 人才端自测试流程:开发人员必知必会的知识-4 (13:49)
- 视频:16-6 人才端自测试流程:开发人员必知必会的知识-5 (06:30)
- 视频:16-7 人才端自测试流程:开发人员必知必会的知识-6 (03:32)
- 视频:16-8 人才端测试修改:保证开发质量&增强后期排错能力-1 (14:15)
- 视频:16-9 人才端测试修改:保证开发质量&增强后期排错能力-2 (12:22)
- 视频:16-10 本章总结:温故知新 (02:15)
-
第17章 企业端-“人才”基础模块(加强组件复用&便捷开发的能力)11 节 | 88分钟
本章采用理论+实操的方式,基于组件和代码复用思想,快速实现企业端人才组件、城市列表组件、职位列表组件、条件筛选组件。并且使用Vue实现任务详情组件和任务来源组件。掌握组件复用&便捷开发的技巧。
- 视频:17-1 本章概览:带着目标学习 (01:53)
- 视频:17-2 人才页:代码复用方案设计与实现 (11:14)
- 视频:17-3 城市切换:基于组件复用快速实现城市列表开发及城市选择功能 (01:46)
- 视频:17-4 职位类型:基于组件复用快速实现职位类型开发及职位选择功能 (01:36)
- 视频:17-5 筛选页:基于组件复用快速实现筛选项开发及筛选条件切换功能 (09:09)
- 视频:17-6 人才列表:分页、下拉刷新、加载更多逻辑功能设计与实现 (11:26)
- 视频:17-7 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-1 (14:17)
- 视频:17-8 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-2 (14:15)
- 视频:17-9 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-3 (14:29)
- 视频:17-10 人才详情页:基于组件化思想设计与实现详情组件及数据渲染-4 (05:29)
- 视频:17-11 章总结:温故知新 (02:21)
-
第18章 企业端-“人才”搜索模块(加强通用型复杂搜索功能的开发能力)7 节 | 17分钟
本章采用理论+实操的方式,基于组件和代码复用思想,快速实现企业端人才搜索组件以及搜索功能。掌握组件复用&便捷开发的技巧。
- 视频:18-1 本章概览:带着目标学习 (01:58)
- 视频:18-2 搜索页:基于组件复用快速实现模糊搜索功能 (02:19)
- 视频:18-3 历史搜索:基于组件复用快速实现历史搜索记录功能 (02:37)
- 视频:18-4 热门搜索:基于组件复用快速实现热门搜索词的展示 (02:44)
- 视频:18-5 搜索结果:基于组件复用快速实现搜索结果列表数据渲染与展示 (03:12)
- 视频:18-6 搜索列表:基于组件复用快速实现人才与人才详情页路由跳转 (02:13)
- 视频:18-7 本章总结:温故知新 (01:45)
-
第19章 企业端-“消息”模块(加强轮询在企业项目中的使用能力)7 节 | 17分钟
本章采用实操的方式,使用Vue实现通知列表组件、通知详情组件、对话列表组件、对话详情组件开发;并且结合轮询技术实现消息对话。
- 视频:19-1 本章概览:带着目标学习 (01:06)
- 视频:19-2 通知列表:新消息通知数量红点技术方案设计与实现 (01:41)
- 视频:19-3 通知列表:多种类型系统消息处理技术方案设计与实现 (00:47)
- 作业:19-4 【举一反三】结合所学完成”系统消息详情“组件开发
- 视频:19-5 对话列表:会跳动的消息对话列表实现逻辑设计与实现 (08:21)
- 视频:19-6 对话详情:基于轮询方式通信技术实现消息对话 (03:19)
- 视频:19-7 本章总结:温故知新 (01:18)
-
第20章 企业端-“我的”基础信息模块(加强文本编写&数据回填的开发技巧)10 节 | 29分钟
本章采用实操的方式,使用Vue实现个人信息组件、设置组件、收藏组件及收藏详情组件的开发;并且基于数据回填技术实现富文本编写功能。掌握数据回填及本编辑逻辑开发技巧。
- 视频:20-1 本章概览:带着目标学习 (01:29)
- 视频:20-2 设计与实现基础信息项组件-1 (09:16)
- 视频:20-3 设计与实现基础信息项组件-2 (05:48)
- 作业:20-4 【集思广益】你还知道哪些实现数据回填的方法呢?
- 视频:20-5 个人信息:基于回填实现个人信息填写 (01:51)
- 视频:20-6 设置:基于组件化思想设计与实现常用项组件 (00:56)
- 视频:20-7 设置:退出登录功能方案设计与实现 (02:31)
- 视频:20-8 我的收藏:基于List设计与实现收藏列表组件及数据渲染 (02:38)
- 视频:20-9 我的收藏:基于组件复用思想快速实现任务收藏详情组件 (02:10)
- 视频:20-10 本章总结:温故知新 (01:31)
-
第21章 企业端-“我的”账户模块(加强Vue+Vant3综合应用能力)8 节 | 21分钟
本章采用实操的方式,使用Vue实现我的账户组件、无忧币说明组件、签约押金说明组件、Tab切换组件开发,并且结合Axios实现多状态数据渲染,以及结合vant3的form表单提交实现余额提现。掌握Vue+Vant3开发提现功能的技巧。
- 视频:21-1 本章概览:带着目标学习 (01:59)
- 视频:21-2 基于组件化思想设计与实现账户基础模块组件及数据渲染 (06:10)
- 视频:21-3 基于组件化思想设计与实现无忧币说明组件 (00:57)
- 视频:21-4 基于组件化思想设计与实现签约押金说明组件 (02:11)
- 视频:21-5 基于Vue实现常见的Tab切换特效 (02:19)
- 视频:21-6 多状态数据列表渲染逻辑与实现 (03:53)
- 视频:21-7 基于vant3的form表单提交实现金额提现功能 (01:17)
- 视频:21-8 本章总结:温故知新 (01:47)
-
第22章 企业端-“我的”任务管理模块(加强Vue组件复用能力)11 节 | 73分钟
本章采用理论+实操的方式,基于组件和代码复用思想,快速实现企业端Tab切换组件及多状态数据渲染。掌握Vue组件复用技巧和便捷开发的技巧。
- 视频:22-1 基于Vue实现常见的Tab切换特效 (07:19)
- 视频:22-2 基于Vue实现常见的Tab切换特效 (07:19)
- 视频:22-3 本章概览:带着目标学习 (01:25)
- 视频:22-4 基于Vue实现常见的Tab切换特效 (07:19)
- 视频:22-5 多状态任务列表数据渲染的逻辑设计与实现 (10:42)
- 视频:22-6 新建任务组件的逻辑设计与实现-1 (12:10)
- 视频:22-7 新建任务组件的逻辑设计与实现-2 (08:59)
- 视频:22-8 新建任务组件的逻辑设计与实现-3 (06:34)
- 视频:22-9 新建任务组件的逻辑设计与实现-4 (04:14)
- 视频:22-10 多状态任务详情数据渲染的逻辑设计与实现 (05:22)
- 视频:22-11 本章总结:温故知新 (01:30)
-
第23章 企业端-作业环节(加强独立自主开发能力)2 节 |
本章采用自主开发方式,结合人才端的多状态合约列表组件和多状态详情组件,将企业端的这部分内容设计成作业,由用户自主完成开发。掌握独立自主开发能力。
- 作业:23-1 【举一反三】结合人才端独立完成企业端多状态合约列表
- 作业:23-2 【举一反三】结合人才端独立完成企业端多状态详情页开发
-
第24章 企业端-“我的”体验金模块(加强Vue组件开发能力)6 节 | 43分钟
本章采用实操方式,基于Vue实现使用规则组件,且结合List实现体验金组件。掌握Vue组件开发技巧
- 视频:24-1 本章概览:带着目标学习 (01:02)
- 视频:24-2 基于List设计与实现体验金组件-1 (13:19)
- 视频:24-3 基于List设计与实现体验金组件-2 (16:21)
- 视频:24-4 基于List设计与实现体验金组件-3 (08:07)
- 视频:24-5 基于组件化思想设计与实现使用规则组件 (02:19)
- 视频:24-6 本章总结:温故知新 (01:12)
-
第25章 企业端-“我的”企业认证模块(加强可复用的图片上传开发技巧)5 节 | 22分钟
本章采用实操的方式,使用Vue实现企业认证组件、认证通过组件开发,并且实现营业执照上传功能。掌握Vue开发图片上传功能的方法与技巧。
- 视频:25-1 本章概览:带着目标学习 (01:06)
- 视频:25-2 企业认证基础组件设计与开发 (05:29)
- 视频:25-3 营业执照上传功能设计与实现 (07:21)
- 视频:25-4 企业认证通过页面组件设计与开发 (06:28)
- 视频:25-5 本章总结:温故知新 (01:25)
-
第26章 企业端-作业环节(加强独立自主开发能力)3 节 |
本章采用自主开发方式,结合人才端的实名认证、专属客户经理及意见反馈组件,将企业端的这部分内容设计成作业,由用户自主完成开发。掌握独立自主开发能力
- 作业:26-1 【举一反三】请结合人才端完成意见反馈模块开发
- 作业:26-2 【举一反三】请结合人才端完成专属客户经理模块开发
- 作业:26-3 【举一反三】结合人才端完成独立完成实名认证模块开发
-
第27章 企业端-“我的”身份切换模块(加强Vue+Vant3综合应用能力)10 节 | 50分钟
本章采用实操的方式,使用Vue实现身份切换组件,并结合Vant3(Dialog、form表单)实现身份提示弹窗组件及身份切换功能。掌握可复用的身份切换功能开发技巧。
- 视频:27-1 本章概览:带着目标学习 (01:23)
- 视频:27-2 基于组件思想设计与实现身份列表组件 (01:27)
- 视频:27-3 基于Pinia设计与实现身份切换设置功能 (03:16)
- 视频:27-4 基于vant3的Dialog实现身份提示弹窗组件及功能 (04:58)
- 视频:27-5 基于vant3的form表单设计实现企业身份申请-1 (09:37)
- 视频:27-6 基于vant3的form表单设计实现企业身份申请-2 (10:03)
- 视频:27-7 基于vant3的form表单设计实现企业身份申请-3 (08:56)
- 视频:27-8 基于vant3的form表单设计实现企业身份申请-4 (07:48)
- 作业:27-9 【举一反三】结合所学完成”关于我们”详情组件开发
- 视频:27-10 本章总结:温故知新 (01:52)
-
第28章 企业端-“我的”合约模块 (加强Vue+Vant3综合应用能力)9 节 | 84分钟
本章采用实操的方式,使用Vue我的合约管理组件,并结合Vant3(Dialog、form表单)新建合约组件及合约进度管理组件。掌握可复用的合约功能开发技巧。
- 视频:28-1 本章概览:带着目标学习 (01:36)
- 视频:28-2 合约列表:基于Vue实现常见的Tab切换组件 (07:32)
- 视频:28-3 多状态合约列表数据渲染逻辑设计与实现 (01:42)
- 视频:28-4 -1 新建合约组件的逻辑设计与实现 (19:16)
- 视频:28-5 -2 新建合约组件的逻辑设计与实现 (21:15)
- 视频:28-6 多状态合约详情数据渲染逻辑设计与实现 (08:11)
- 视频:28-7 多状态合约进度数据渲染逻辑设计与实现-1 (13:21)
- 视频:28-8 多状态合约进度数据渲染逻辑设计与实现-2 (07:58)
- 视频:28-9 本章总结:温故知新 (02:43)
-
第29章 企业端-测试讲解 (加强研发自测和后期排错能力)9 节 | 77分钟
本章采用理论+实操的方式,详细讲解企业端开发完成后,研发人员自测流程及方法、技巧。并且手把手带着的大家一起进行自测和修改bug。掌握企业项目开发中的细节处理能力。
- 视频:29-1 本章概览:带着目标学习 (01:18)
- 视频:29-2 企业端自测:开发人员必知必会的知识-1 (07:16)
- 视频:29-3 企业端自测:开发人员必知必会的知识-2 (16:24)
- 视频:29-4 企业端自测:开发人员必知必会的知识-3 (13:03)
- 视频:29-5 企业端自测:开发人员必知必会的知识-4 (07:09)
- 视频:29-6 企业端自测:开发人员必知必会的知识-5 (06:44)
- 视频:29-7 企业端测试修改:保证开发质量&增强后期排错能力-1 (10:27)
- 视频:29-8 企业端测试修改:保证开发质量&增强后期排错能力-2 (12:40)
- 视频:29-9 本章总结:温故知新 (01:50)
-
第30章 管理端-首页模块 (加强Vue+Vant3后台管理应用能力)18 节 | 226分钟
本章采用实操的方式,使用Vue实现合约管理、审核管理、发薪管理、用户管理组件开发,并且基于echarts可视化图表实现合约数据统计折线图、新增入驻数据柱状图、人才年龄比例数据饼状图功能。掌握可视化图表功能的方法与技巧。…
- 视频:30-1 本章概览:带着目标学习 (01:51)
- 视频:30-2 首页页面结构设计 (17:43)
- 视频:30-3 合约管理功能设计与实现-1 (09:17)
- 视频:30-4 合约管理功能设计与实现-2 (19:19)
- 视频:30-5 合约管理功能设计与实现-3 (13:28)
- 视频:30-6 合约管理功能设计与实现-4 (15:04)
- 视频:30-7 发薪管理功能设计与实现 (13:02)
- 视频:30-8 审核管理功能设计与实现-1 (12:30)
- 视频:30-9 审核管理功能设计与实现-2 (13:43)
- 视频:30-10 审核管理功能设计与实现-3 (13:53)
- 视频:30-11 审核管理功能设计与实现-4 (19:07)
- 视频:30-12 用户管理功能设计与实现 (12:20)
- 视频:30-13 echarts可视化图表设计 (11:26)
- 视频:30-14 合约数据数据统计折线图-1 (15:46)
- 视频:30-15 合约数据数据统计折线图-2 (15:03)
- 视频:30-16 新增入驻数据统计柱状图 (11:21)
- 视频:30-17 人才年龄比例数据统计饼状图 (09:15)
- 视频:30-18 本章总结:温故知新 (01:46)
-
第31章 管理端-“我的”基础模块 (加强Vue+Vant3综合应用能力)6 节 | 44分钟
本章采用实操的方式,使用Vue实现身份切换组件,并结合Vant3(Dialog、form表单)实现身份提示弹窗组件及身份切换功能。掌握可复用的身份切换功能开发技巧。
- 视频:31-1 本章概览:带着目标学习 (01:08)
- 视频:31-2 我的主页设计 (06:36)
- 视频:31-3 基于vant3的form表单设计实现管理端身份申请功能-1 (15:07)
- 视频:31-4 基于vant3的form表单设计实现管理端身份申请功能-2 (11:39)
- 视频:31-5 基于vant3的form表单设计实现管理端身份申请功能-3 (07:56)
- 视频:31-6 本章概览:带着目标学习 (01:31)
-
第32章 项目扩展 (加强项目运维部署能力)16 节 | 197分钟
本章采用实操的方式,使用Vue实现身份切换组件,并结合Vant3(Dialog、form表单)实现身份提示弹窗组件及身份切换功能。掌握vue3项目打包app方法。带大家如何在简历中丰富项目经验。
- 视频:32-1 vue3插件语法调整-1 (16:01)
- 视频:32-2 vue3插件语法调整-2 (19:57)
- 视频:32-3 vue3插件语法调整-3 (10:44)
- 视频:32-4 vue3打包移动端部署上线 (16:36)
- 视频:32-5 企业级项目多git仓库操作方法 (13:52)
- 视频:32-6 基于课程设计新产品原型设计 (15:18)
- 视频:32-7 基于原型设计数据库表结构 (11:54)
- 视频:32-8 基于node+express+mysql后台服务框架介绍 (13:31)
- 视频:32-9 基于node+express+mysql如何开发业务api接口服务-1 (15:08)
- 视频:32-10 基于node+express+mysql如何开发业务api接口服务-2 (09:08)
- 视频:32-11 后台管理系统介绍 (08:40)
- 视频:32-12 前端多端应用介绍 (06:32)
- 视频:32-13 项目测试介绍 (09:27)
- 视频:32-14 项目上线运维介绍 (06:10)
- 视频:32-15 大前端介绍-1 (08:55)
- 视频:32-16 大前端介绍-2 (14:54)
梦想思维优质互联网资源分享平台 » Vue3+Vite+Vant-UI 开发双端招聘APP【完整32章】





