系统学习React的掘金小册——《React进阶实践指南》

《React 进阶实践指南》
我不是外星人 著
约 16 小时 · 27 节
彻底弄懂 React 基础和高阶用法
告别周而复始的工作,完成进阶~
作者介绍
本小册作者目前就职于一线互联网大厂,5 年工作经验,4 年 React 开发经验,通读 React 源码,写过多篇《React 进阶》系列文章。开发过两个开源项目:
-
react-keepalive-router-缓存页面 -
ruxjs-状态管理工具
为什么写这本小册?
React 是当前非常流行的用于构建用户界面的 JavaScript 库,也是目前最受欢迎的 Web 界面开发工具之一。
这主要是得益于它精妙的设计思想,以及多年的更新迭代沉淀而来的经验。
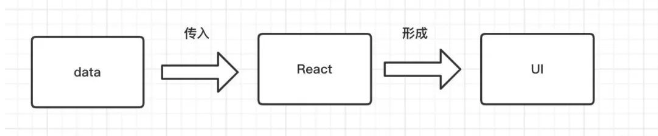
首先,React 的出现让创建交互式 UI 变得轻而易举。 简单来说,只要将数据传入 React 的类和函数中,返回的就是 UI 界面。

其次,React 把组件化的思想发挥得淋漓尽致。 React中的每个组件像机器零件一样,它们的组合支撑着 React 应用的运转。
最后,React 还具有跨平台能力。 React 不仅支持 Node 进行服务器渲染,还可以用 React Native 进行原生移动应用的开发。同时,随着跨平台构建工具的兴起,比如 Taro,一套 React 代码也能适用于多个平台。
因此,越来越多的人想要学好 React,来增强自身的职业竞争力。
但是,随着使用 React 开发的项目数量的增多,总是这样周而复始地写着业务逻辑,我们难免会遇到技术瓶颈期,比如:
-
对于 React 技术栈,不知道该怎么去突破、进阶; -
React 运行的机制还是没理解透彻; -
想知道怎么给 React 做性能优化、封装组件; -
……
笔者就亲身经历过这样的迷茫期,后来通过系统化复习,先逐一突破 React 的各个模块,再把各个模块串联到一起,才慢慢体验到 React 魅力所在,越深入的学习,我就发现了越多精彩的内容。
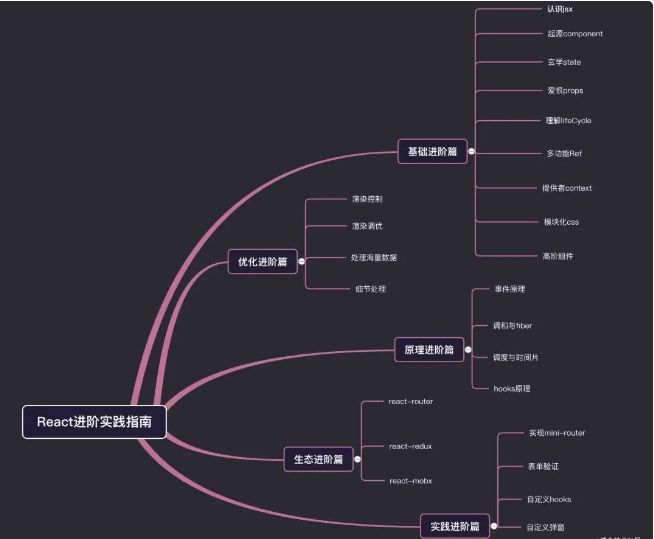
因此,我在这个小册中,把自己的学习经验和心得总结了出来,从基础篇、优化篇、原理篇、生态篇和实践篇这五个方向,和大家详细探讨 React 的原理,并梳理出一份使用指南。
小册目录
-
基础篇:重新认识 React 中 state、props、ref、context 等模块,详解其基本使用和高阶玩法。 -
优化篇:讲解 React 性能调优和细节处理,让你写出更优雅的 React 代码。 -
原理篇:将针对 React 几个核心模块原理进行阐述,一次性搞定面试中遇到 React 原理问题。 -
生态篇:将重温 React 重点生态的用法,从原理角度分析内部运行的机制。 -
实践篇:串联前几个模块,进行强化实践。
 React 进阶实践指南.jpg
React 进阶实践指南.jpg你会学到什么?
-
1 jsx 到 fiber 的转换流程,以及如何操纵 React element 元素。 -
2 React 核心基础模块的原理、使用以及进阶,比如 state、props、ref、context 等。 -
3 所有常用 React Hooks 的原理,以及合理使用、编写自定义 Hook 的方法。 -
4 如何在 React 应用中进行 CSS 模块化。 -
5 控制 React 渲染的方法,以及性能优化手段。 -
6 生态 React Router、React Redux、React Mobx 的详细解读。 -
7 React 应用中海量数据的处理方案。 -
8 React 封装组件实践,以及高阶组件的原理和使用方法。 -
9 React 面试常见问题及答案解析。
适宜人群
-
了解 React 基础用法,接触过 React 的技术同学。 -
想要系统学习 React,进阶技术栈,深入了解 React 原理的同学。 -
想要跳槽,攻克 React 面试知识点的同学。
梦想思维优质互联网资源分享平台 » 系统学习React的掘金小册——《React进阶实践指南》





