晋级TypeScript高手,成为抢手的前端开发人才|完结无秘
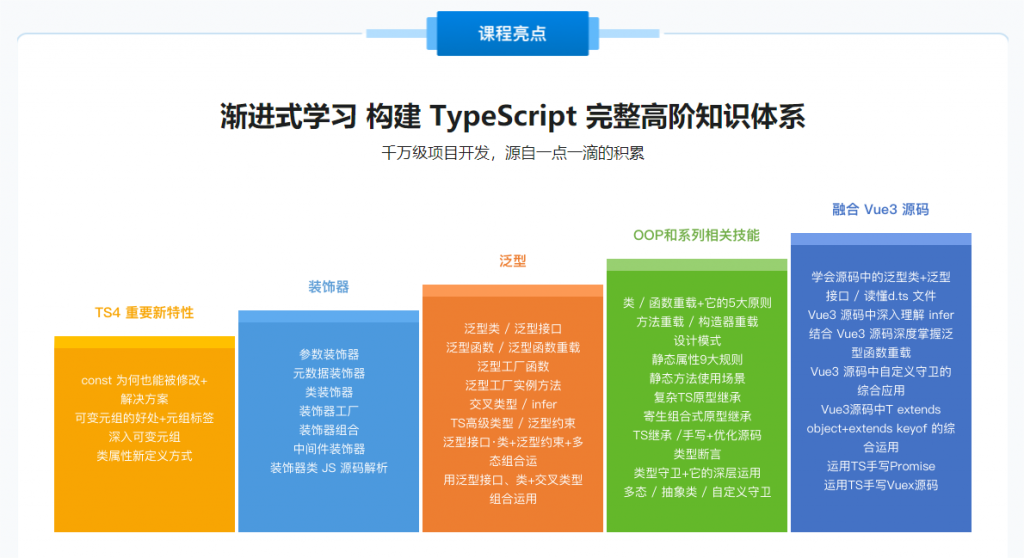
TypeScript已经异常火爆,几乎每一家IT企业在招聘前端时,都要求熟练掌握TS。但许多前端开发者虽然已经使用很多年TS,但是技术仅停留在皮毛,对于TS理解并不透彻。这就导致在实际工作中难以应对复杂问题,发挥TS的最大优势。本课程基于多个真实项目:手写vuex及Promise源码 ,并对TS高级核心知识类和泛型进行了深度讲解,并融合了Vue3源码,由浅入深,提升大家综合运用TS的能力。



-
第1章 课程简介 试看2 节 | 29分钟
本章对课程总体做了介绍,包括:课程亮点,面向人群,课程的总大纲。
- 视频:1-1 课程导学 (08:18)试看
- 视频:1-2 课程知识体系大纲 (全新)【新增50节重磅技能】非常重要,必看! (20:12)
-
第2章 全栈思维全面深度掌握 TS 类(本章赠送,会的略过!)18 节 | 244分钟
TS 类底层 最核心的知识是 JS 原型,所以本章首先深入讲解 了JS 原型【本章原型讲解一定能带给同学们不同以往、全新的收获。】;随后运用全栈思维讲解 TS 类和TS类底层源码,接下来深讲类的晋级技能——类引用属性和它的真实应用场景;最后详讲构造器赋值和 TS4 新赋值方式,并详细对比了新旧赋值的不同。…
- 视频:2-1 【TS类准备】TS类底层根基,不一样的方式理解JS原型 (09:49)
- 视频:2-2 【TS类准备】TS类底层根基,深入JS原型【不同以往的讲解,给你带去全新收获】 (12:07)试看
- 视频:2-3 【原型】深度透彻掌握原型 【为深度透彻掌握TS类,继承扎根】-1 (21:06)
- 视频:2-4 【原型】深度透彻掌握原型 【为深度透彻掌握TS类,继承扎根】-2 (14:43)
- 视频:2-5 【原型】深度透彻掌握原型 【为深度透彻掌握TS类,继承扎根】-3 (12:47)
- 图文:2-6 思考题:对象变量.__proto__.方法 和对象变量.方法的不同【原理加固题】
- 视频:2-7 【环境搭建】搭建TS自动更新+TS自动运行+Parcel自动打包环境-1 (12:35)
- 视频:2-8 【环境搭建】搭建TS自动更新+TS自动运行+Parcel自动打包环境-2 (14:53)
- 视频:2-9 全栈思维全面掌握 TS 类 – 1 (05:25)
- 视频:2-10 全栈思维全面掌握 TS 类 – 2 (26:09)
- 视频:2-11 全栈思维全面掌握TS类-3 (22:19)
- 视频:2-12 【TS类源码】详解 TS 类底层源码【原生ES5语法】 (12:20)
- 视频:2-13 【TS类晋级】深入TypeScript引用属性和它的4个真实应用场景-1 (09:43)
- 视频:2-14 【TS类晋级】深入TypeScript引用属性和它的4个真实应用场景-2 (11:22)
- 视频:2-15 【TS类晋级】深入TypeScript引用属性和它的4个真实应用场景-3 (14:39)
- 视频:2-16 【TS类晋级】深入TypeScript引用属性和它的4个真实应用场景-4 (19:54)
- 视频:2-17 【TS类构造器】TS类构造器赋值+TS4新赋值方式 (23:31)
- 图文:2-18 扩展知识补充:TS 类 和 ES6 类对比
-
第3章 TS类方法代码优化的三大法宝: 函数重载、类方法重载、类构造器重载8 节 | 94分钟
三大重载是 TS 非常重要的代码优化技能,Vue3 底层源码就多处使用到带泛型的函数重载,类的方法重载丶类构造器重载在一些大中项目的复杂应用场景中也频频被用到。本章结合真实应用场景分别讲解了为什么要用函数重载,函数重载的5大规则和多个细则,并轻松过渡到方法重载,构造器重载的讲解。…
- 视频:3-1 函数、方法重载重要性、优势 (04:38)
- 视频:3-2 【函数重载应用前准备】微信消息检索功能【理解为什么要用函数重载】 (13:13)
- 视频:3-3 【函数重载应用前的规则理解】函数重载的5大定义规则+诸多细则 (27:41)
- 视频:3-4 【函数重载应用】重构微信消息检索功能 (10:02)
- 视频:3-5 【方法重载应用】 实现Java版的 比Set取值方便的ArrayList 【为什么要用方法重载】 (07:22)
- 视频:3-6 【构造器重载准备】深入构造器+真实应用场景分析(本节赠送, 会的略过) (11:47)
- 视频:3-7 【构造器重载应用】图形面积的两种实现 (18:40)
- 图文:3-8 代码解析题:函数重载应用拓展——JWT 底层 重载方法解析
-
第4章 TS 类易被忽视的重要技能,单件设计模式和相关技能深入 (本章赠送,会的略过)12 节 | 149分钟
本章从单件设计模式的定义和定义陷阱入手,讲述了单件模式的多个应用场景;然后运用单件模式重构了 localStorage 类;接下来详解了单件设计模式关联的静态属性的 9 大规则丶以及静态方法对项目带来的好处,这些静态属性会在下一章手写 TS 继承底层源码时被应用到;最后讲解单件设计模式第二种实现和两种实现的区别。…
- 视频:4-1 【单件设计模式理解】理解定义+定义陷阱(坑)-1 (06:07)
- 视频:4-2 【单件设计模式理解】理解定义+定义陷阱(坑)-2 (15:56)
- 视频:4-3 【单件设计模式应用】构建单件 localStorage 类(真实应用场景)-1 (22:57)
- 视频:4-4 【单件设计模式应用】构建单件 localStorage 类(真实应用场景)-2 (26:16)
- 视频:4-5 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-1 (12:55)
- 视频:4-6 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-2 (08:11)
- 视频:4-7 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-3 (11:09)
- 视频:4-8 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-4 (09:50)
- 视频:4-9 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-5 (10:47)
- 视频:4-10 【单件设计模式关联的深层技能】静态属性9大规则+静态方法-6 (10:07)
- 视频:4-11 【单件设计模式其他实现】第二种实现方式+两种方式对比 (13:48)
- 图文:4-12 作业题:如何封装配置文件初始数据?【 真实应用题】
-
第5章 TS继承深入+手写优化底层源码 (1~18节 赠送,会的略过!)26 节 | 382分钟
本章分为四个阶段。第一阶段为 TS 继承底层的铺路石——原型链继承,借用构造函数和组合模式继承等; 第二阶段是TS 继承底层的灵魂——寄生组合原型继承【最佳继承模式】;第三阶段运用在真实项目场景来理解 TS 继承思想,super,方法重写等;第四阶段手写并优化了 TS 继承底层 JS 源码【提升JS原型继承功底的绝佳…
- 视频:5-1 【TS继承】前端深度掌握 TS 继承的重要+长远意义 (10:47)
- 视频:5-2 【TS继承准备】原型链继承+重要的一步-1 (17:56)
- 视频:5-3 【TS继承准备】原型链继承+重要的一步-2 (17:01)
- 视频:5-4 【TS继承准备】原型链继承+重要的一步-3 (21:45)
- 视频:5-5 【TS继承准备】原型链继承+重要的一步-4 (05:24)
- 视频:5-6 【TS继承准备】借用构造函数(冒充对象继承)-1 (14:25)
- 视频:5-7 【TS继承准备】借用构造函数(冒充对象继承)-2 (09:18)
- 视频:5-8 【TS继承准备】借用构造函数+原型链继承组合模式 (08:44)
- 视频:5-9 【TS继承准备】寄生组合继承实现方式【最佳继承模式】-1 (17:10)
- 视频:5-10 【TS继承准备】寄生组合继承实现方式【最佳继承模式】-2 (16:58)
- 视频:5-11 【TS继承准备】寄生组合继承实现方式【最佳继承模式】-3 (17:55)
- 视频:5-12 【TS继承应用】用全栈眼光深度掌握TS继承+TS继承好处【企业真项目应用场景】-1 (13:39)
- 视频:5-13 【TS继承应用】用全栈眼光深度掌握TS继承+TS继承好处【企业真项目应用场景】-2 (29:57)
- 视频:5-14 【TS继承应用】深入super+方法重写+真实应用场景-1 (06:06)
- 视频:5-15 【TS继承应用】深入super+方法重写+真实应用场景-2 (12:15)
- 视频:5-16 【TS继承应用】深入super+方法重写+真实应用场景-3 (10:45)
- 视频:5-17 【TS继承应用】深入super+方法重写+真实应用场景-4 (02:38)
- 视频:5-18 【TS继承应用】深入super+方法重写+真实应用场景-5 (14:48)
- 视频:5-19 【TS继承源码】逐行深剖,手写TS继承JS源码-1 (20:53)
- 视频:5-20 【TS继承源码】逐行深剖,手写TS继承JS源码-2 (12:11)
- 视频:5-21 【TS继承源码】逐行深剖,手写TS继承JS源码-3 (30:31)
- 视频:5-22 【TS继承源码】逐行深剖,手写TS继承JS源码-4 (12:04)
- 视频:5-23 【TS继承源码】逐行深剖,手写TS继承JS源码-5 (14:26)
- 视频:5-24 【TS继承源码】逐行深剖,手写TS继承JS源码-6 (16:15)
- 视频:5-25 【TS继承源码】逐行深剖,手写TS继承JS源码-7 (14:06)
- 视频:5-26 【TS继承源码】逐行深剖,手写TS继承JS源码-8 (13:26)
-
第6章 TS高频使用技能: 类型断言、类型守卫、自定义守卫+ 多态+类型守卫组合应用22 节 | 317分钟
本章分为五个环节。第一环节讲解了TS类型断言丶转换的9个应用场景;第二环节讲解TS类型守卫,并运用大厂晋级考核题来理解+综合运用 TS 类型守卫,之后再深入讲解类型守卫的更多深层理解;第三环节:在真应用场景中深讲了能让大中项目具有更好扩展性的类型守卫+多态的组合运用;第四环节:结合Vue3源码详解自定义守卫和…
- 视频:6-1 本章概述+重要性 (07:38)
- 视频:6-2 【TS类型断言、转换应用】 类型断言的9种使用场景 1 (11:41)
- 图文:6-3 答疑解惑:类型断言有什么好处?
- 视频:6-4 【TS类型断言、转换应用】 类型断言的9种使用场景 2 (20:00)
- 视频:6-5 【TS类型断言丶转换应用】 类型断言的9种使用场景 3 (20:52)
- 视频:6-6 【 TS 类型守卫准备】 new 底层发生了什么?(本节赠送,会的略过) (11:03)
- 视频:6-7 【 TS 类型守卫综合运用】 一道大厂TS类型守卫的职位晋级考核题 (37:29)
- 视频:6-8 【 TS 类型守卫深入】 typeof 有何局限性?如何解决?【高频面试题】(本节赠送,会的略过) (17:05)
- 视频:6-9 【 TS 类型守卫深入】深层理解 instanceof(本节赠送,会的略过) (23:28)
- 视频:6-10 【TS 类型守卫更多的应用】 instanceof 真实应用场景 (16:10)
- 视频:6-11 【 TS 多态+类型守卫组合运用】 众多语言都有的多态给TS项目带来了什么好处?-1 (23:05)
- 视频:6-12 【 TS 多态+类型守卫组合运用】 众多语言都有的多态给TS项目带来了什么好处?-2 (10:52)
- 视频:6-13 【 TS 抽象类理解】为什么要用抽象类【 abstract class 】 (16:51)
- 视频:6-14 【 TS 抽象类扩大应用】 适配器应用,【 扩大技术视野 】 (09:43)
- 视频:6-15 【 TS 自定义守卫理解+应用】 快速学透自定义守卫 【真实应用场景】 (23:33)
- 视频:6-16 【 TS 自定义守卫综合应用】 Vue3 源码中的自定义守卫【提升自定义守卫综合运用能力】 (18:58)
- 视频:6-17 【 TypeScript4 新特性】 小技巧:const 为何也能被修改?如何解决 (07:13)
- 视频:6-18 【 TypeScript4 新特性】 为什么要用可变元组+元组标签+具体使用 (09:09)
- 视频:6-19 【 TypeScript4 新特性】 深入可变元组 (32:07)
- 作业:6-20 自定义守卫在构造器重载中的应用【原理加固题】
- 作业:6-21 大厂面试题:自定义守卫如何判断 Promise 类型
- 作业:6-22 大厂面试:TS 构建 柯里化 版本的 js 的bind 方法
-
第7章 泛型类+泛型接口+泛型类约束的复杂应用【无比重要的深度技能】 试看22 节 | 307分钟
本章安排顺序:1. 讲解为什么用泛型类,如何精准无偏差定义泛型类,object,any和泛型区别,any无限宽泛特性的利弊;2. 运用TS泛型类 +泛型约束组合技能实现项目开发中的通用分页类 ;3. 融合Vue3源码掌握泛型约束高级应用【T extends object + extends keyof】;4.在真实项目场景中综合运用TS 泛型接口+ TS 泛…
- 视频:7-1 本章知识纵览 【TS泛型到底有多重要】 (12:33)试看
- 视频:7-2 【 TS 泛型类准备】 没用泛型的类带来什么问题? (08:55)
- 视频:7-3 【 TS 泛型类实现】 泛型类实现+泛型类的好处【为什么一定要用泛型类】 (14:30)
- 视频:7-4 【TS泛型类】泛型定义【究竞该怎样定义泛型才精准无偏差?】+泛型默认值,any 化 (16:16)
- 视频:7-5 【 TS 泛型类和object区别】object 为什么不能替代类上的泛型的3个原因? (09:20)
- 视频:7-6 【 TS 泛型类和any区别】 any 为什么不能替代类上的泛型? (09:12)
- 图文:7-7 讨论题:深入 any 无限宽泛特性到底是风险还是优势?
- 视频:7-8 【 TS 泛型类应用】通用分页类实现准备:理解DAO (14:40)
- 视频:7-9 【 TS 泛型类应用】通用分页类实现 1 (15:00)
- 视频:7-10 【 TS 泛型类应用】通用分页类实现 2 (15:18)
- 视频:7-11 【 TS 泛型类应用】通用分页类的优化【通用类,移植即用】 (22:00)
- 视频:7-12 【 TS 泛型类+泛型约束组合应用】通用分页类优化【通用类,移植即用】 (16:58)
- 视频:7-13 【 TS 泛型类约束】 Vue3源码中的T extends object + extends keyof 【 Vue3源码应用】 1 (27:15)
- 视频:7-14 【 TS 泛型类约束】 Vue3源码中的T extends object + extends keyof 【 Vue3源码应用】 2 (19:37)
- 视频:7-15 【 TS 泛型类约束】 Vue3源码中的T extends object + extends keyof 【 Vue3源码应用】 3 (14:31)
- 视频:7-16 TS 泛型接口+ TS 泛型类组合应用 1 (18:52)
- 视频:7-17 TS 泛型接口+ TS 泛型类组合应用 2 (16:36)
- 视频:7-18 【 TS 泛型接口+ TS 泛型类+泛型约束+多态 四组合应用 】【大中项目良好扩展性的编码组合】1 (17:38)
- 视频:7-19 【 TS 泛型接口+ TS 泛型类+泛型约束+多态 四组合应用 】【大中项目良好扩展性的编码组合】2 (17:37)
- 视频:7-20 【 TS 泛型接口+ TS 泛型类+泛型约束+多态 四组合应用 】【大中项目良好扩展性的编码组合】3 (13:20)
- 视频:7-21 【TS 泛型接口应用】 融合 Vue3 源码 深入泛型接口 【Vue3源码应用】 (06:15)
- 作业:7-22 实现组件调用Computed返回值 自动提示【分页应用】
-
第8章 深度掌握泛型函数、泛型函数重载【无比重要的深度技能】23 节 | 261分钟
本章首先在真实应用场景中讲授为什么要用泛型函数;理解泛型函数重载和它的多个易混淆的规则,并深度讲解泛型函数重载给项目带来的巨大好处,结合 Vue3 源码综合运用了泛型函数重载;接下来解析并实现泛型工厂函数;最后深讲 TS 交叉类型和真实使用场景,并运用泛型函数重载+TS 交叉类型+泛型约束+枚举组合技能完成…
- 视频:8-1 本章概述 (19:30)
- 视频:8-2 【泛型函数应用和好处】—快速排序算法中应用泛型函数 【为什么一定要用泛型函数】 (11:01)
- 视频:8-3 【泛型函数重载应用准备】经典复杂排序器的实现 1 (18:21)
- 作业:8-4 讨论题:T extends string 带来了哪些好处
- 视频:8-5 【泛型函数重载应用准备】经典复杂排序器的实现 2 (15:45)
- 视频:8-6 【泛型函数重载应用准备+泛型函数综合运用】 经典复杂排序器的实现 3 (16:40)
- 视频:8-7 【泛型函数重载应用】泛型函数重载重构排序器【泛型函数重载带来什么样的巨大好处】 (17:59)
- 视频:8-8 【泛型函数重载应用】Vue3 源码中的泛型函数重载【Vue3源码应用】- (12:15)
- 视频:8-9 【泛型工厂函数】——泛型工厂函数准备 1 (14:49)
- 作业:8-10 作业:提升泛型接口和泛型函数的综合运用能力
- 视频:8-11 【泛型工厂函数】—— 泛型工厂函数准备 2 (07:40)
- 视频:8-12 【泛型工厂函数】——泛型工厂函数深入理解 (15:23)
- 视频:8-13 【泛型工厂函数真实应用场景】泛型工厂函数真实价值体现在哪里? (27:58)
- 视频:8-14 【泛型工厂函数在装饰器中的应用】——装饰器中 ClassDecorator 的替代写法 (13:46)
- 视频:8-15 【泛型函数+ 交叉类型组合应用准备】交叉类型的实现 1 (09:20)
- 视频:8-16 【泛型函数+交叉类型组合应用准备】深入理解交叉类型 2 (12:50)
- 视频:8-17 泛型函数+交叉类型+类型断言+枚举 四组合应用实战 1 (13:53)
- 视频:8-18 泛型函数+交叉类型+类型断言+枚举 四组合应用实战 2 (10:24)
- 视频:8-19 【彩蛋】泛型函数重载+交叉类型+类型断言 三组合应用应实战 1 (15:21)
- 视频:8-20 【彩蛋】泛型函数重载+交叉类型+类型断言 三组合应用应实战 2 (07:32)
- 作业:8-21 代码实战演练
- 作业:8-22 代码实战演练:结合8-21 对 8-22 代码 优化
- 作业:8-23 实战题: 实现智能提示的 TS 版的深拷贝
-
第9章 深入infer、TS高级类型、泛型再进阶【全方位深度掌握 TS 泛型】37 节 | 383分钟
infer的出现是 TS 技术发展史上的一次大升级, 本章分三段,第一段为infer讲解:包括定义、使用;然后使用泛型+infer构建带参数的架构级别的工厂实例方法,最后在 Vue3源码详讲infer的更多使用价值。 第二段讲解Extract丶Exclude丶Record丶Pick丶Omit等多个技巧性很强的 TS 高级类型和相关的真实应用场景, 第三段为…
- 视频:9-1 本章概述、价值和重要意义 (07:47)
- 视频:9-2 【 infer理解 】 infer 定义 +infer 的两种使用 (18:54)
- 视频:9-3 【 infer理解 】 infer 和泛型的区别 + infer 的第三种使用 (10:00)
- 视频:9-4 Vue3 源码中的 infer 在响应数据的解套应用 (03:34)
- 视频:9-5 Vue3 源码中的复杂类型体操准备:先理解 in keyof (04:25)
- 视频:9-6 深入 Vue3 源码中的类型体操 (10:33)
- 视频:9-7 【 高级类型 Extract的使用】 理解+学会使用 Extract 1 (13:29)
- 视频:9-8 【 高级类型Extract 细解 】 如何正确理解 Extract 2 (03:41)
- 视频:9-9 【 高级类型Extract 细解 】 如何正确理解 Extract 3 (11:12)
- 视频:9-10 【高级类型Extract 细解】 如何正确理解 Extract 4 (05:20)
- 视频:9-11 【高级类型 Extract 应用】 学会 Extract的 技巧性应用【 真实应用场景】 (11:41)
- 视频:9-12 【 高级类型 Exclude的使用 】 Exclude – (17:18)
- 视频:9-13 【高级类型 Record 应用准备】 详解 K extends keyof T (10:22)
- 视频:9-14 【高级类型 Record 应用 准备】深入理解 K extends keyof any (09:48)
- 视频:9-15 【高级类型 Record 应用准备】深入理解 P in K 3 (11:42)
- 视频:9-16 【高级类型 Record 真实应用】 异步数据扁平化 的实现【 实现方式1 】 (15:31)
- 视频:9-17 【高级类型 Record 真实应用】 异步数据扁平化 的实现【 实现方式2】 (19:46)
- 视频:9-18 【高级类型Record和object区别】object和Record详细对比 (14:09)
- 图文:9-19 Map 和 Record 对比
- 视频:9-20 【高级类型Pick】 为什么要用Pick,好处体现在哪里? (10:09)
- 作业:9-21 作业题:Record 获取对象数组元素的子项数组
- 视频:9-22 【高级类型Pick+Record】 高级类型联合使用+作业 (05:06)
- 视频:9-23 【高级类型Required] 融合Vue3源码+ 多级接口掌握Required +ReadOnly,Partial作业 (15:07)
- 视频:9-24 【高级类型 Omit] 分解掌握Omit (13:56)
- 视频:9-25 面试题——百度复杂面试题 (05:42)
- 视频:9-26 【扩展: 为第11章手写 Promise 源码铺路】:从回调函数讲起【本节赠送,会的略过】 (13:40)
- 视频:9-27 【扩展: 为第11章手写 Promise 源码 铺路】:手写 Promise 开头两段源码 – (11:30)
- 视频:9-28 【扩展: 为第12章手写 Vuex 源码 铺路】:对象类型参数的解构 1【本节赠送,会的略过】 (19:01)
- 视频:9-29 【扩展: 为第12章手写 Vuex 源码 铺路】:对象类型参数的解构 2【本节赠送,会的略过】 (13:56)
- 视频:9-30 【扩展: 为第12章手写 Vuex 源码 铺路】:解析 Vuex 源码中复杂 TS 语法 (11:48)
- 视频:9-31 【扩展: 为第12章手写 Vuex 源码 铺路】:函数中包含了函数类型的对象类型参数的解构 (17:09)
- 视频:9-32 【扩展: 为第 12章手写 Vuex 源码 铺路】:Store 作为函数参数如何解构它的函数类型属性 (13:19)
- 视频:9-33 【扩展: 为第 12 章手写 Vuex 源码 铺路】:异步 actions 中嵌套的多级TS语法 (16:38)
- 视频:9-34 【扩展: 为第 12 章手写 Vuex 源码 铺路】:异步 actions 中嵌套的多级 TS 语法- (09:44)
- 视频:9-35 【扩展: 为第 12 章手写 Vuex 源码 铺路】:createStore 中的 TS 语法 (06:59)
- 作业:9-36 如何用泛型工具来合并多模块对象?
- 作业:9-37 通用 TS迭代工具:极简化迭代出Nodejs或Mock数组
-
第10章 从装饰器应用,底层 JS 到 仿 Nestjs实战,路由器底层复杂泛型59 节 | 574分钟
装饰器是前端了不起的技术革命,弥补了只有后端语言才有 AOP【类似装饰器】的短板,通过本章学习可提升代码整合能力和前端架构思维, 后端 Nestjs Nodejs 框架大量运用 TS 装饰器,本章囊括了装饰器应用丶底层JS源码,仿Nestjs实战,依赖注入,路由器底层复杂泛型…
- 视频:10-1 本章概述,熟练透彻掌握装饰器对前端职业发展的重要意义 (06:41)
- 视频:10-2 【装饰器概述】装饰器定义,分类,要解决的问题 (09:59)
- 视频:10-3 【类装饰器】类装饰器的两种实现 上 (10:39)
- 视频:10-4 【类装饰器】类装饰器的两种实现 下 (08:38)
- 视频:10-5 【类装饰器底层源码】逐行深剖底层 JS 源码 1 (11:39)
- 视频:10-6 【类装饰器底层源码】逐行深剖底层 JS 源码 2 (16:15)
- 视频:10-7 【泛型工厂类继承装饰器】 泛型工厂类继承装饰器意义 (01:44)
- 视频:10-8 【泛型工厂类继承装饰器】 泛型工厂类继承装饰器实现 1 (14:33)
- 视频:10-9 【泛型工厂类继承装饰器】 泛型工厂类继承装饰器实现 2 (11:07)
- 视频:10-10 【泛型工厂类继承装饰器底层源码】逐行深剖+优化底层 JS 源码 (15:45)
- 视频:10-11 【泛型工厂类匿名类+继承装饰器】匿名类在装饰器中的实现 (03:18)
- 视频:10-12 【方法装饰器】方法装饰器的实现 (10:24)
- 视频:10-13 方法拦截器意义 (05:56)
- 视频:10-14 【方法装饰器】方法前置拦截和后置拦截 (11:35)
- 视频:10-15 【方法装饰器拦截功能底层源码】逐行深剖底层 JS 源码 (09:41)
- 视频:10-16 【方法装饰器底层源码 关联的 BUG 解决】方法拦截功能功能为什么会失效? (09:44)
- 视频:10-17 【属性装饰器】属性装饰器应用,JS源码深剖 (05:31)
- 视频:10-18 【属性丶类丶方法装饰器综合应用】依赖注入+请求方法,控制器初步实现 1 (10:55)
- 视频:10-19 【属性丶类丶方法装饰器综合应用】依赖注入+请求方法,控制器初步实现 2 (05:47)
- 视频:10-20 【属性丶类丶方法装饰器综合应用】依赖注入+请求方法,控制器初步实现 3 (03:15)
- 视频:10-21 【属性、类丶方法装饰器综合应用】依赖注入+请求方法,控制器初步实现 4 (10:37)
- 视频:10-22 【属性丶类丶方法装饰器综合应用】依赖注入+请求方法,控制器初步实现 5 (04:46)
- 视频:10-23 【参数装饰器底层源码】 参数装饰器 + 详解底层 JS 源码 (05:55)
- 视频:10-24 【构造器参数装饰器】构造器参数装饰器注入实战 1 (06:53)
- 视频:10-25 【构造器参数装饰器】构造器参数装饰器注入实战 2 (06:42)
- 视频:10-26 【多个装饰器组合执行】类、属性、方法 、参数装饰器组合,执行顺序 1 (02:34)
- 视频:10-27 【多个装饰器组合执行】 类、属性、方法 、参数装饰器组合,执行顺序 2 (03:18)
- 图文:10-28 10-27小节中, 有一个参数名要修正下
- 视频:10-29 【元数据操作】 理解 reflect-metadata 元数据操作重载方法和其他方法 1 (18:53)
- 视频:10-30 【元数据操作】 理解 reflect-metadata 元数据操作重载方法和其他方法 2 (18:03)
- 视频:10-31 【元数据】 3 个重要且特殊的内置元数据 key (09:32)
- 视频:10-32 【仿 Nestjs 装饰器实战准备】经典案例透彻理解依赖注入(DI)的好处 (15:31)
- 视频:10-33 【仿 Nestjs 装饰器实战准备】 项目分层 和一依赖注入准备 (09:22)
- 视频:10-34 【仿 Nestjs 装饰器实战】 依赖注入实现准备——优化存储 (08:09)
- 视频:10-35 【仿 Nestjs 装饰器实战】 依赖注入实现和升级自动装配装饰器 (18:39)
- 视频:10-36 【仿 Nestjs 装饰器实战】 依赖注入实现引发的深度思考 (15:47)
- 视频:10-37 【仿 Nestjs 装饰器实战】 依赖注入实现引发的深度思考+代码持续优化 1 (17:38)
- 视频:10-38 【仿 Nestjs 装饰器实战】 依赖注入实现引发的深度思考+代码持续优化 2 (08:41)
- 视频:10-39 【仿 Nestjs 装饰器实战】数据访问层和实体层封装 (12:23)
- 视频:10-40 【仿 Nestjs 装饰器实战】控制器装饰器和请求方法装饰器实现 1 (06:08)
- 视频:10-41 【仿 Nestjs 装饰器实战】控制器装饰器和请求方法装饰器实现 2 (20:28)
- 视频:10-42 【仿 Nestjs 装饰器实战】控制器装饰器和请求方法装饰器实现 3 (06:01)
- 视频:10-43 【仿 Nestjs装饰器实战】多种请求方法装饰器实现 1 (05:35)
- 视频:10-44 【仿 Nestjs装饰器实战】多种请求方法装饰器实现 2 (17:43)
- 视频:10-45 【仿 Nestjs装饰器实战】多页面请求+中间件装饰器实现 1 (08:56)
- 视频:10-46 【仿 Nestjs装饰器实战】多页面请求+中间件装饰器实现 2 (16:23)
- 视频:10-47 【仿 Nestjs装饰器实战】多页面请求+中间件装饰器实现 3 (04:53)
- 视频:10-48 【仿 Nestjs 装饰器实战】多个中间件装饰器实现 (16:25)
- 视频:10-49 【装饰器路由器底层复杂泛型】1 (03:01)
- 视频:10-50 【装饰器路由器底层复杂泛型】2 (14:55)
- 视频:10-51 【响应级联和状态级联】泛型和底层级联调用实现 (15:10)
- 视频:10-52 【Controller类请求对象参数底层复杂泛型】 (16:16)
- 视频:10-53 【Request请求底层复杂嵌套泛型】嵌套泛型类型实现“去尾” (06:57)
- 视频:10-54 【Request请求底层复杂嵌套泛型】嵌套泛型类型实现多级“去尾” (05:55)
- 视频:10-55 【Request请求底层复杂泛型】深度解析泛型嵌套 (05:14)
- 视频:10-56 【泛型递归+复杂泛型 交叉类型 综合实战】 跨越式的提高复杂泛型运用能力 (22:07)
- 视频:10-57 深度思考题+本章总结+作业—— 优化依赖注入对象调用 (04:49)
- 作业:10-58 实战题:增加 Controller 根路径
- 作业:10-59 深入思考题—实现更彻底的依赖注入
-
第11章 运用 TS 手写 Promise 源码20 节 | 131分钟
Promise 是前端中非常重要的技术, 为大幅提升前端实战能力,本章运用 TS 带领大家手写 Promise 源码, 环环相扣,深入浅出。尤其本章中几个理解难度大的问题,老师都会讲解透彻后才开始讲解下一个问题,以保证达到最佳实战效果。…
- 视频:11-1 【准备】 Promise 的三种状态和注意细节 【本节赠送,会的略过】 (03:23)
- 视频:11-2 Promise 第一步: Promise 回调 +then 初步 实现 1 (10:37)
- 视频:11-3 Promise 第一步: Promise 回调 +then 初步 实现 2 (02:51)
- 视频:11-4 Promise 第一步:Promise 回调 +then 初步 实现 3 (07:59)
- 视频:11-5 resolve 方法 执行失败后的处理 (04:21)
- 视频:11-6 同步级联 then 方法实现 (06:17)
- 视频:11-7 化解上讲难点 (15:29)
- 视频:11-8 实现单级异步+单级 then 方法 (06:01)
- 视频:11-9 化解上讲难点 (09:44)
- 视频:11-10 实现单级异步+级联 then 方法 +难点化解 1 (08:50)
- 视频:11-11 实现单级异步+级联 then 方法 +难点化解 2 (02:50)
- 视频:11-12 构建多异步+级联 then 【 第一种实现方式 首创精简写法】1 (05:32)
- 视频:11-13 构建多异步+级联 then 【 第一种实现方式 首创精简写法】2 (16:04)
- 视频:11-14 构建多异步+级联 then 【 第一种实现方式 首创精简写法】3 (03:44)
- 图文:11-15 对 11-13 和 11-14 的小思考和 更精简更好理解的实现
- 视频:11-16 构建多异步+级联 then 【 第二种实现方式 常规实现】 – (07:54)
- 作业:11-17 提炼多级异步+级联 then 的方法两种实现的区别
- 视频:11-18 Promise.all 源码实现 1 (11:14)
- 视频:11-19 Promise.all 源码实现 2 (07:51)
- 图文:11-20 对11-19 代码中 index 引发的问题解决
-
第12章 整合 Vue3 手写高水准大厂的 TS 版 Vuex4 源码30 节 | 222分钟
Vuex 是Vue大中项目必用的状态管理技术,如能手写 Vuex 源码则能掌握到Vuex 架构技术的精髓和深层技术, 积聚更深的架构理解能力和相应技术项目的排错能力。本章全部采用TS手写Vuex源码,综合运用TS 语法尤其是TS泛型技能,讲解环环相扣, 深入浅出,详尽透彻。…
- 视频:12-1 本章概述,重要技能点纵览 (10:05)
- 视频:12-2 【 理解 Vuex4 】 贴切比喻通俗形象理解 Vuex 【本节赠送,会的略过】 (10:45)
- 视频:12-3 【 Vuex4 单模块丶多模块+Vue3 + TS 整合 】 【本节赠送,会的略过】1 (05:33)
- 视频:12-4 【 Vuex4 单模块丶多模块+Vue3 + TS 整合 】 【本节赠送,会的略过】2 (05:46)
- 视频:12-5 【 store 切割 】 公司 切割 store 的设计方案有哪些不好? 【加量扩展】 (03:11)
- 视频:12-6 【getter 自动推导】Vuex 为什么不能推导 getter 方法,又如何解决呢?【加量扩展】 (10:49)
- 视频:12-7 【 Vuex4 源码整体架构 】 TS 版的 Vuex4 源码架构详解 (14:32)
- 视频:12-8 Store和相关源码实现 -1 (07:41)
- 视频:12-9 Store 和相关源码实现-2 (07:42)
- 视频:12-10 单模块源码和应用+整合 Vue3 组件 输出 (09:59)
- 视频:12-11 多模块源码实现-1 (06:17)
- 视频:12-12 多模块源码实现-2 (09:15)
- 视频:12-13 多模块源码实现+整合 Vue3组件输出-3 (04:16)
- 图文:12-14 作业—模块名和父级 state 数据重名如何解决?
- 视频:12-15 多模块源码实现,+难点突破+整合Vue3组件输出-4 (13:14)
- 视频:12-16 多模块源码实现,+难点突破+整合Vue3组件输出-5 (02:10)
- 视频:12-17 多模块源码升级优化 (04:14)
- 视频:12-18 commit 源码 和 dispatch 源码实现 (07:30)
- 视频:12-19 commit 和 dispatch 优化 (01:25)
- 视频:12-20 模块注册—— 管理 state 源码实现-1 (06:44)
- 视频:12-21 模块注册—— 管理 state 源码实现-2 (06:21)
- 视频:12-22 模块注册—— 管理 state 源码实现——难点突破+整合 Vue3 输出-3 (08:29)
- 视频:12-23 模块注册——注册 getters 源码实现-1 (16:15)
- 视频:12-24 模块注册——注册 getters 源码实现+整合 Vue3 输出-2 (02:24)
- 视频:12-25 模块注册——注册 getters 源码实现 3 (01:03)
- 视频:12-26 模块注册——注册 mutations 源码实现 (15:57)
- 视频:12-27 模块注册——注册 actions 源码实现 (13:31)
- 视频:12-28 模块注册+作业——ActionContext 源码实现 + 难度系数较高的作业 (16:36)
- 作业:12-29 作业题—解决模块注册后模块重复问题
- 作业:12-30 挑战较难题— 模块注册中的响应式实现
-
第13章 TS 入门+基础+技巧性技能 上 【赠送章节】18 节 | 93分钟
本章从TS定义、环境搭建开始,详讲类型注解,类型推导,同时也讲解了公司项目中容易出错的类型注解问题,接下来讲解TS函数定义+函数类型、 参数可选、默认参数、函数 Rest 参数。本章专为无TS基础、以及基础较薄弱的同学设置,基础好的同学可忽略。…
- 视频:13-1 本章概述 重要技能点 (02:56)
- 视频:13-2 TS 定义,环境搭建,6大优势 (07:06)
- 视频:13-3 tsconfig.json 常用 18 项配置选项详解 【加量赠送】1 (08:06)
- 视频:13-4 tsconfig.json 常用 18 项配置选项详解【加量赠送】2 (12:06)
- 视频:13-5 tsconfig.json 常用 18 项配置选项详解【加量赠送】3 (03:37)
- 视频:13-6 类型注解和类型推断 (03:23)
- 视频:13-7 any 和 unknown 的两个区别 (05:42)
- 视频:13-8 函数和函数类型,rest 参数 (07:06)
- 视频:13-9 函数类型升级 (03:43)
- 视频:13-10 string 和 String 的比较 (02:43)
- 视频:13-11 BigInt (04:56)
- 视频:13-12 看似简单的取值为何总抛错?【加量赠送】 (04:45)
- 视频:13-13 什么场景 never 能被直接推导出来而不用定义?【加量赠送】 (04:55)
- 视频:13-14 枚举的好处——为什么要用枚举? (02:18)
- 视频:13-15 枚举的定义 取值,分类 (05:28)
- 视频:13-16 解析枚举底层 (02:16)
- 视频:13-17 枚举好处【真实应用场景】 (07:41)
- 视频:13-18 元组 (04:00)
-
第14章 TS 入门+基础+技巧性技能 下 【赠送章节】14 节 | 56分钟
本章是继上一章之后的TS 基础语法章节,详细讲解unknown+ any,对象类型,值类型,枚举,数组,元组等学基础语法,同时也包含了一些技巧性的知识点的讲解。基础好的同学可忽略。
- 视频:14-1 本章概述,重要技能点 (02:28)
- 视频:14-2 接口 ( interface )定义,实现,应用场景 (04:56)
- 视频:14-3 接口可选属性,可索引类型,函数类型- (08:57)
- 视频:14-4 联合类型(Union Type) (02:14)
- 视频:14-5 使用 type 定义类型 type和接口的区别 (05:44)
- 视频:14-6 一种用接口定义的特殊写法的类型 【加量赠送】 (02:21)
- 视频:14-7 一个联合类型技巧性使用的场景 【加量赠送】 (02:37)
- 视频:14-8 为什么要用声明文件【加量赠送】 (02:52)
- 视频:14-9 如何感知声明文件存在的意义【加量赠送】 (05:33)
- 视频:14-10 声明文件实现 【加量赠送】 (06:30)
- 视频:14-11 正确理解 declare 【加量赠送】 (02:20)
- 视频:14-12 命名空间和嵌套命名空间在声明文件中的使用 【加量赠送】 (05:04)
- 视频:14-13 用模块声明定义声明文件,理解优势【加量赠送】 (02:15)
- 视频:14-14 如何在 TS 中引入 js 文件 【加量赠送】 (01:43)
-
第15章 JS 原型+复杂原型继承 【查漏补缺】2 节 | 5分钟
原型和各种原型继承是深度掌握 TS 必备的技能,本章部分内容已在第二章部分节、第五章部分节讲授完毕, 本章为查漏补缺,主要包括原型大图解,Function 理解两大部分内容。
- 视频:15-1 原型大图解 (04:37)
- 图文:15-2 作业:原型大图解
梦想思维优质互联网资源分享平台 » 晋级TypeScript高手,成为抢手的前端开发人才|完结无秘





