2022升级!《慕慕到家》家政小程序组件化进阶实战|完结无秘|百度云下载
〖课程介绍〗:
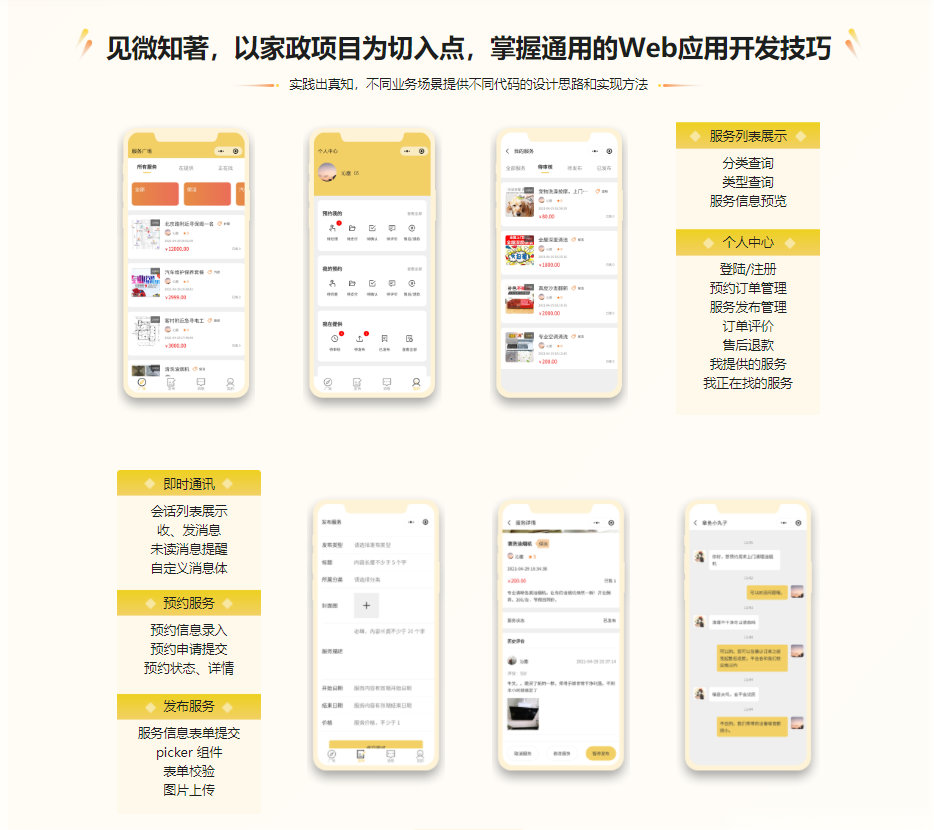
- 学习高质量工程实践,掌握小程序开发核心能力。学习没有速成,但可以很有技巧!本课程为你梳理关键知识脉络,通过经典开发场景还原,理清问题的来龙去脉,告别“实现了就好”、“维护不了”的困境;“封装”、“异步”、“架构设计”、“面向对象”等晦涩的名词不再神秘,让“可读性、可扩展性、可维护性”落地。


- 〖目录〗:
-
第1章 课程指南:配套教材及环境搭建4 节 | 25分钟
本章节介绍课程的背景和知识要点,开局即送课程专享原创课程食用指南、提问指南、小程序评测,让你的学习事半功倍;开发环境搭建指导,开启效率之门。
- 视频:1-1 《慕慕到家》小程序项目进阶实战导学教程 (11:08)
- 视频:1-2 课程食用指南 (01:26)
- 视频:1-3 小黄,做一个小程序 (03:56)
- 视频:1-4 开发环境、开发工具准备 (08:09)
-
第2章 初始小程序和项目需求分析9 节 | 112分钟
本章节从功能结构图、业务流程图入手,建立项目全局视角,深挖设计与编码的矛盾,让画图不再枯燥;以小见大,微信小程序关键知识路径初探,为后续进阶内容打下基础。
- 视频:2-1 开篇语 (02:05)
- 视频:2-2 功能结构与业务流程梳理 (23:53)
- 视频:2-3 常用基础组件、样式布局入门 (16:34)
- 视频:2-4 让页面数据“动”起来,数据绑定、列表渲染、条件渲染入门j (16:03)
- 视频:2-5 感受平台生态的力量,常用API入门(上) (14:28)
- 视频:2-6 感受平台生态的力量,常用API入门(下) (14:45)
- 视频:2-7 特别的API——wx.request,前后端分离架构初探 (14:33)
- 视频:2-8 前后端分离架构的前世今生 (08:44)
- 图文:2-9 章节回顾
-
第3章 内容标签页、swiper服务分类筛选“最小原型”实现7 节 | 63分钟
经典开发模式——最小原型模式场景还原,运用基础知识点实战完成功能v1.0版本。是巩固知识,也是启发思考,常见工程隐患“重复实现”、“不可维护”预警。
- 视频:3-1 开篇语 (01:37)
- 视频:3-2 原生tabBar组件使用及配置文件介绍 (20:26)
- 视频:3-3 实现“广场”页面标签页效果(上) (14:14)
- 视频:3-4 实现“广场”页面标签页效果(下) (10:38)
- 视频:3-5 分类筛选功能实现 (15:25)
- 作业:3-6 【项目作业】服务分类 Swiper 样式优化
- 图文:3-7 章节回顾
-
第4章 内容标签页组件化,自定义组件定义、插槽、通信。10 节 | 88分钟
从设计到编码,微信小程序核心机制自定义组件实战,通过组件构造、事件传递、插槽构建“可读”、“可维护”、“可扩展”的通用自定义组件;从数据绑定到 WXS,认识常见小程序开发性能误区,让应用性能不再白白浪费。…
- 视频:4-1 开篇语 (04:06)
- 视频:4-2 进阶必备——自定义组件基本概念 (09:10)
- 视频:4-3 重构内容标签页(上)——自定义组件 Tabs (14:45)
- 视频:4-4 重构内容标签页(下)——自定义组件插槽 (08:45)
- 视频:4-5 警惕频繁事件交互和 setData (11:39)
- 视频:4-6 WXS 实现手指滑动监听切换标签(上) (16:10)
- 视频:4-7 WXS 实现手指滑动监听切换标签(下) (17:16)
- 视频:4-8 高频技巧,填充屏幕剩余空间实现大范围事件监听 (05:48)
- 作业:4-9 【实践作业】 wxs滑动监听优化
- 图文:4-10 章节回顾
-
第5章 代码分层设计实践与网络请求封装11 节 | 147分钟
JavaScript 面向对象机制与分层设计初探,实现功能“高内聚、低耦合”;JavaScript 异步编程,从回调函数到 async/await演进脉络梳理,从容应对面试和工程。
- 视频:5-1 开篇语 (03:02)
- 视频:5-2 JS面向对象与代码分层设计- (21:13)
- 视频:5-3 wx.request二次封装实现统一响应、异常处理(上) (16:05)
- 视频:5-4 wx.request二次封装实现统一响应、异常处理(下) (15:55)
- 视频:5-5 告别回调地狱——async、await与同步、异步编程(上) (14:14)
- 视频:5-6 告别回调地狱——async、await与同步、异步编程(下) (17:02)
- 视频:5-7 小试牛刀,利用二次封装的请求库实现服务分类选项加载 (10:00)
- 视频:5-8 “服务预览”组件封装实现服务列表展示 (29:45)
- 图文:5-9 Iconfont 样式文件
- 视频:5-10 “服务预览”组件样式完善、Iconfont 字体图标使用 (18:54)
- 图文:5-11 章节回顾
-
第6章 常用工程解决方案结合实现数据联动展示13 节 | 158分钟
开发不止,封装不息, icon、状态展示自定义组件封装;面向对象实现更优雅的实现页面数据上拉刷新、下拉加载更多;点亮工程必备的技能点,骨架屏、节流函数的运用。
- 视频:6-1 开篇语 (02:08)
- 图文:6-2 Iconfont样式
- 视频:6-3 Iconfont二次封装实现自定义 icon 组件 (12:18)
- 视频:6-4 提高“内聚性”,重构模型类实现分页加载 (29:27)
- 视频:6-5 从下拉刷新实现认识面向对象实例与静态方法 (27:12)
- 视频:6-6 内容标签页、分类切换数据联动 (17:20)
- 图文:6-7 节流函数
- 视频:6-8 使用节流函数防止频繁触发调用 (12:55)
- 视频:6-9 从节流函数认识面试高频问题——闭包、this 指向 (17:37)
- 视频:6-10 优化加载提示,骨架屏功能实现 (13:53)
- 视频:6-11 优化加载提示,状态展示组件 (08:53)
- 视频:6-12 广场页面收尾——兼容性配置与样式调整 (15:50)
- 图文:6-13 章节回顾
-
第7章 通用组件与业务组件结合实现服务详情页面26 节 | 356分钟
温故而知新,button、safe-area通用组件实战;换个场景用组件,业务组件封装实现页面复用;引入“枚举”概念解决状态值、枚举值硬编码问题;
- 视频:7-1 开篇语 (02:18)
- 视频:7-2 服务详情页面骨架搭建与路由传参实践 (22:02)
- 视频:7-3 自定义头像组件封装与调试技巧分享 (10:56)
- 视频:7-4 数据同步场景分析与 WXS 处理文本转换实践 (18:36)
- 视频:7-5 “继承”特性运用实现评价列表数据获取 (10:39)
- 视频:7-6 服务评价组件与评分组件封装 (19:53)
- 视频:7-7 服务评价组件完善与图片预览 API 实践 (17:53)
- 视频:7-8 枚举值使用的最佳实践 (09:40)
- 视频:7-9 安全区域适配解决方案 (13:15)
- 视频:7-10 操作栏角色按钮渲染 (11:27)
- 视频:7-11 自定义组件 behavior机制初探 (22:09)
- 视频:7-12 事件回调参数工具函数封装 (09:31)
- 视频:7-13 更新服务状态回调处理函数实现 (14:04)
- 视频:7-14 常见登录方式及小程序登录 (14:08)
- 作业:7-15 思考题:在小程序中采用手机登陆方式的优点
- 视频:7-16 登陆页面实现 (25:47)
- 视频:7-17 异常与错误 (17:36)
- 视频:7-18 异常机制与异常捕获 (14:52)
- 视频:7-19 登陆时机控制与刷新令牌 (20:13)
- 视频:7-20 服务状态修改测试以及注意事项 (05:59)
- 视频:7-21 页面间事件通信机制实践 (22:39)
- 视频:7-22 自定义 button 与外部样式类 (19:11)
- 作业:7-23 让自定义 button 组件支持开放能力
- 视频:7-24 服务预约页面与预约成功页面实现 (25:58)
- 视频:7-25 服务详情页面收尾 (07:00)
- 图文:7-26 章节回顾
-
第8章 表单提交与表单校验19 节 | 214分钟
实战 web应用必备的表单提交功能,在实现功能的基础上,通过引入第三方组件,实现表单校验以及认识表单校验的本质和争议点
- 视频:8-1 开篇语 (03:42)
- 视频:8-2 服务表单组件表单项定义 (17:21)
- 视频:8-3 服务类型表单项初始化逻辑实现 (21:49)
- 视频:8-4 深拷贝与浅拷贝 (16:02)
- 视频:8-5 表单项事件回调处理函数实现 (12:22)
- 视频:8-6 图片上传组件封装之数据监听器 (13:42)
- 视频:8-7 图片上传组件封装之组件元素定义 (15:26)
- 视频:8-8 图片上传事件回调处理(上) (13:17)
- 视频:8-9 图片上传事件回调处理(下) (16:21)
- 图文:8-10 服务器合法域名配置
- 视频:8-11 发布服务表单联调 (11:59)
- 视频:8-12 编辑服务表单组件联调 (11:48)
- 视频:8-13 发布服务与编辑服务表单提交 (14:03)
- 视频:8-14 表单校验功能实现 (19:50)
- 作业:8-15 思考题:前端/后端已经做了校验,另一端还需要做吗?为什么?
- 视频:8-16 组件监听页面生命周期实现校验状态初始化 (08:36)
- 视频:8-17 原生 API 机制踩坑 (09:16)
- 视频:8-18 服务表单组件收尾 (07:39)
- 图文:8-19 章节回顾
-
第9章 即时通讯SDK 二次封装与全局状态管理31 节 | 345分钟
通过引入第三方 SDK——腾讯云 TIM 实战即时通讯功能,利用面向对象机制对 SDK进行 二次封装,让调用变得更加简单;引入全局状态管理让 SDK 与业务功能更加有机结合。
- 视频:9-1 开篇语 (08:02)
- 图文:9-2 即时通讯IM SDK 安装
- 视频:9-3 即时通讯 SDK 安装与启动 (10:07)
- 视频:9-4 模型类基础封装与单例模式 (11:06)
- 视频:9-5 获取消息列表模型方法封装 (11:59)
- 图文:9-6 测试环境 sign 生成函数
- 视频:9-7 TIM 登陆实现 (12:10)
- 视频:9-8 TIM 事件监听机制初体验 (04:57)
- 视频:9-9 全局状态管理介绍 (06:39)
- 视频:9-10 MobX 实践 SDK 登陆、下线状态管理 (14:42)
- 视频:9-11 利用 MobX实现TIM SDK 状态与原有登陆机制集成 (12:36)
- 视频:9-12 消息列表和消息接收状态管理 (12:52)
- 视频:9-13 测试消息列表获取与消息接收 (10:34)
- 视频:9-14 会话详情页面基本骨架搭建 (10:39)
- 视频:9-15 消息组件封装 (26:11)
- 视频:9-16 自定义类型消息展示 (17:54)
- 视频:9-17 消息发送事件回调处理 (12:34)
- 视频:9-18 消息实例创建与工厂模式 (18:19)
- 视频:9-19 发送消息测试 (04:57)
- 视频:9-20 主动消息上屏实现与scroll-view实现指定列表滚动位置 (11:33)
- 视频:9-21 滚动触顶加载更多历史消息 (12:31)
- 视频:9-22 IM 用户资料更新与获取实现动态导航标题更改 (12:29)
- 视频:9-23 服务链接发送提示功能 (09:51)
- 视频:9-24 会话列表获取与更新事件监听 (10:10)
- 视频:9-25 消息栏目会话列表展示 (16:27)
- 视频:9-26 自定义徽章组件封装 (11:31)
- 视频:9-27 tarbar未读消息提示实现 (08:54)
- 视频:9-28 tarbar状态同步解决方案 (15:58)
- 视频:9-29 【补充】tabbar状态同步解决方案完善优化 (17:31)
- 视频:9-30 即时通信功能收尾 (11:25)
- 图文:9-31 章节回顾
-
第10章 个人中心登陆注册与订单、服务管理16 节 | 237分钟
期末大考,前面学的,这章都有。通用组件复用、模型复用、徽章组件、评分组件、页面业务组件封装;自定义组件behaviors实战,组件也可以很“面向对象”。
- 视频:10-1 开篇语 (01:13)
- 视频:10-2 个人中心头部展示实现 (07:11)
- 视频:10-3 宫格、宫格元素组件基本定义 (10:38)
- 视频:10-4 组件间关系定义实践 (14:10)
- 视频:10-5 个人中心宫格展示配置化 (07:12)
- 视频:10-6 异步请求执行优化与宫格徽章展示 (18:03)
- 视频:10-7 组件事件冒泡与穿透 (22:52)
- 视频:10-8 “我的订单”页面数据获取与页面骨架搭建 (17:21)
- 视频:10-9 订单预览组件展示元素实现 (14:37)
- 视频:10-10 二战 behavior 实现订单预览组件操作栏 (27:14)
- 视频:10-11 “我的服务”列表页面实现 (13:42)
- 视频:10-12 订单详情页面基本元素展示 (24:27)
- 视频:10-13 订单详情操作栏渲染 (15:34)
- 视频:10-14 订单状态更改实现 (13:40)
- 视频:10-15 订单评价页面实现 (24:02)
- 视频:10-16 订单评价功能收尾与售后模块说明 (04:57)
-
第12章 课程福利加餐——黄上黄5 节 | 52分钟
1. 本章内容会针对学员在学习过程中比较突出的问题进行针对性讲解;2. 根据技术更新迭代升级加餐,能不能用,好不好用,答案都在这里; 3. 灵光一现的老师工作实践心得分享,给工作经验来个加速器。
- 视频:12-1 【加餐】微信支付很复杂吗?(老手跳过) (06:44)
- 视频:12-2 【加餐】小程序发布与低成本运营、运维功能介绍 (13:45)
- 视频:12-3 【加餐】从两个常见的 BUG 调试看代码调试要点 (17:05)
- 视频:12-4 【加餐】注释的作用与实践心得 (13:57)
- 图文:12-5 【加餐】切换标签和双击标签实现回到页面顶部
-
第13章 《慕慕到家》2.0 云开发升级内容说明1 节 | 6分钟
介绍本课程引入云开发的初衷以及背景,说明加餐内容的课程设计,采用“先实战,后概念”的模式,基于云开发的实战,从云函数、数据库的操作、测试、部署实现两个接口功能供“慕慕到家”小程序使用。直观的感受云开发、大前端、serverless这些概念以及落地场景、解决方案思考…
- 视频:13-1 《慕慕到家》2.0云开发升级内容说明 (05:22)
-
第14章 云开发环境开通与云函数初体验2 节 | 24分钟
CRUD 是 web 应用服务端开发必然会涉及到的操作。云开发提供了一套经过定制的云开发数据库用于提供数据库持久化功能,并且针对一些通用的基本数据库操作做了封装,同时也提供了高级特性,如索引、事务。本小节通过结合云开发数据库的一些基本、高级特性实现对数据的 CRUD 操作,在掌握 CRUD 之余,能掌握一些通用的…
- 视频:14-1 云开发环境开通 (07:43)
- 视频:14-2 Hello World——小黄的第一个云函数与云函数本地调试 (15:21)
-
第15章 云开发数据库 CRUD、事务、索引实践6 节 | 108分钟
CRUD 是 web 应用服务端开发必然会涉及到的操作。云开发提供了一套经过定制的云开发数据库用于提供数据库持久化功能,并且针对一些通用的基本数据库操作做了封装,同时也提供了高级特性,如索引、事务。本小节通过结合云开发数据库的一些基本、高级特性实现对数据的 CRUD 操作,在掌握 CRUD 之余,能掌握一些通用的…
- 视频:15-1 祖传技能 CRUD——云开发数据库基本概念介绍 (23:57)
- 视频:15-2 祖传技能 CRUD——云函数结合数据库实现用户签到接口 (23:14)
- 视频:15-3 数据库事务机制实践——实现签到与积分更新的原子操作 (10:50)
- 视频:15-4 事务机制要点梳理——数据库事务使用场景和避坑指南 (16:37)
- 视频:15-5 权限控制机制排坑——云开发数据库权限控制与取舍 (08:14)
- 视频:15-6 数据库查询优化——索引的使用与避坑指南 (24:27)
-
第16章 接口交互设计与日志打点实践2 节 | 28分钟
在课程1.0环节,我们学会了在客户端对服务端接口返回的内容做统一处理。客户端能对接口返回数据做统一处理离不开服务端对于响应结果和异常的封装,本小节就将切换角色,从接口使用者的角度转变为接口设计开发者,学习如何落地 web 应用服务端必备的“统一响应和异常处理”解决方案。 …
- 视频:16-1 API 接口交互基石——服务端统一响应和异常处理 (16:21)
- 视频:16-2 服务端运维排障基石——日志记录功能与要点梳理 (11:09)
-
第17章 云开发“层”机制实践4 节 | 36分钟
云函数与云函数之间在物理和逻辑上都是相互隔离的存在,当我们存在一些公共可复用的代码或者类库时,就需要重复复制粘贴相同的代码。本小节就将学会如何使用“层”机制来解决代码复用问题,同时介绍相关的实践要点。…
- 视频:17-1 云函数代码复用(1)——公共代码模块化抽离 (09:40)
- 视频:17-2 云函数代码复用(2)——“层”机制实践 (08:04)
- 视频:17-3 “层”机制要点梳理——“层”机制使用场景和避坑指南 (18:01)
- 作业:17-4 实现“查询个人积分”云函数
-
第18章 二次封装第三方类库实现参数校验5 节 | 59分钟
“永远不要相信别人传过来的数据”是接口提供方需要谨记真理。当使用云函数作为 web 应用的接口对外提供服务时就需要对传递过来的参数进行校验。在本小节就将学习如何引用第三方类库来解决参数校验问题,并且通过实战二次的封装,让第三方类库从“能用到好用”。…
- 视频:18-1 接口参数校验实践——引入 validator.js实现参数校验 (07:26)
- 视频:18-2 从能用到好用(1)——基础验证类属性、行为设计与定义 (14:31)
- 视频:18-3 从能用到好用(2)——前置验证与参数必填验证实现 (11:31)
- 视频:18-4 从能用到好用(3)——批量规则验证实现 (13:41)
- 视频:18-5 从能用到好用(4)—— 接口参数验证船新体验 (11:47)
-
第19章 小程序端云函数调用封装实践4 节 | 55分钟
本小节将复用正餐环节的知识,对云函数的请求和返回数据进行统一的封装处理和云开发多环境管理的最佳实践
- 视频:19-1 小程序端统一响应异常处理——云函数请求封装 (18:11)
- 视频:19-2 多环境管理最佳实践——云开发多环境配置 (20:06)
- 视频:19-3 前端 UI 交互——个人中心签到、积分查询功能实现 (16:03)
- 图文:19-4 云开发阶段回顾
-
第20章 小程序 CI 与 GitHub Actions 结合实践7 节 | 106分钟
自动化是现代软件工程的必备基础设施,通过借助一些平台和工具把重复、机械、流水线式的工作自动化,释放开发人员的生产力。自动化平台的搭建也是开发人员技术水平的分水岭,会让开发员跳出固有的语言框架和开发模式,接触更底层的知识。本小节就将学习如何使用小程序的 CI 工具结合 GitHub Actions 实现项目从开发到…
- 视频:20-1 进阶的前端——CI、CD 的工程意义 (10:05)
- 视频:20-2 小程序 CI 初探(1)—— 小程序代码上传脚本实践 (13:11)
- 视频:20-3 小程序 CI 初探(2)—— 构建脚本实践 (12:23)
- 视频:20-4 小程序 CI 初探(3)—— 云函数上传脚本实践 (15:17)
- 视频:20-5 GitHub Actions 结合小程序 CI(1)—— GitHub 仓库准备 (12:52)
- 视频:20-6 GitHub Actions 结合小程序 CI(2)—— GitHub Actions 介绍与自动化脚本编写 (26:59)
- 视频:20-7 GitHub Actions 结合小程序 CI(3)—— 流水线测试 (14:18)
-
第21章 理论概念复盘2 节 | 30分钟
基于实战内容复盘,认识“全栈”、“大前端”、“Serverless”、“云开发”的概念、关系、发展趋势。为日后学习、择业、技术选型指明方向。
- 视频:21-1 实战复盘——大前端与全栈的关系及发展趋势 (13:31)
- 视频:21-2 实战复盘——云开发与Serverless的关系及选型考虑 (15:34)
本课程已完结 -
梦想思维优质互联网资源分享平台 » 2022升级!《慕慕到家》家政小程序组件化进阶实战|完结无秘|百度云下载





